WordPressでは記事を書くときに【ビジュアルモード】と【テキストモード】の2種類が用意されていて、それぞれ使い勝手がまったく違います。
どんな記事、もしくはコンテンツに仕上げたいかによって使い分けるのがおすすめです。
ここではそれぞれのモードについてのメリットやデメリット、そしてどんなときに使うのがいいのかを解説します。
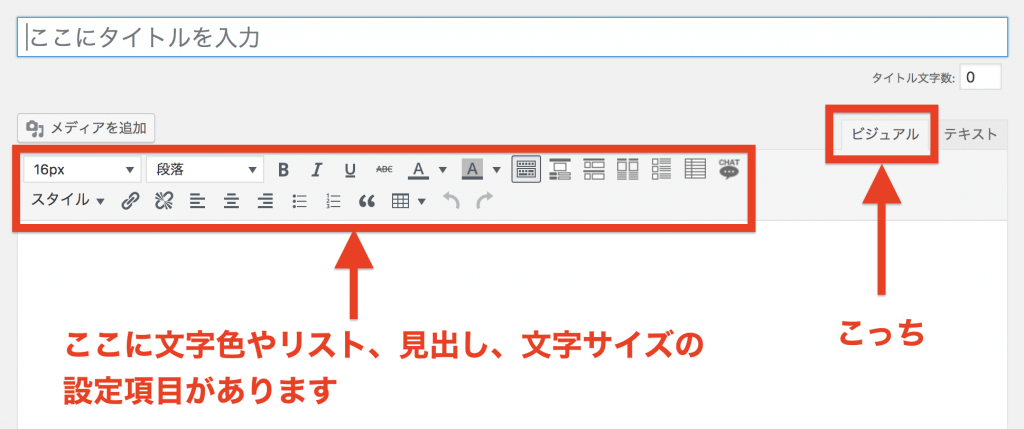
ビジュアルモード

ビジュアルモードはその名の通り、見た目がわかりやすく、感覚的に記事を書いていけるモードです。
メリット
- 専門知識がなくても感覚的に記事を書ける
- コードの記述ミスがないのでスピーディに記事が書ける
- 非常に見やすく、完成イメージを見ながら記事を書ける(テンプレートによっては完成イメージがわかりづらいものもあります。)
デメリット
- HTMLやCSSが使えないので表現の幅が狭い
- 使うテンプレートによって表現の幅が左右される
おすすめの使い方
あまり表現の幅が広くないので、日記的なブログ記事や告知記事などあまり装飾を必要としないサイトではビジュアルモードが重宝します。
逆にアフィリエイトサイトやコンテンツ型サイトでは、わかりやすく情報を伝えるにはやや機能不足な感じがします。
アメブロやはてブロから移行されたブロガーさんにはビジュアルモードをおすすめします。
ただし、選ぶテンプレートによっては質素な感じになってしまうので、ビジュアルエディターの装飾機能が充実したテンプレート選びが大切です

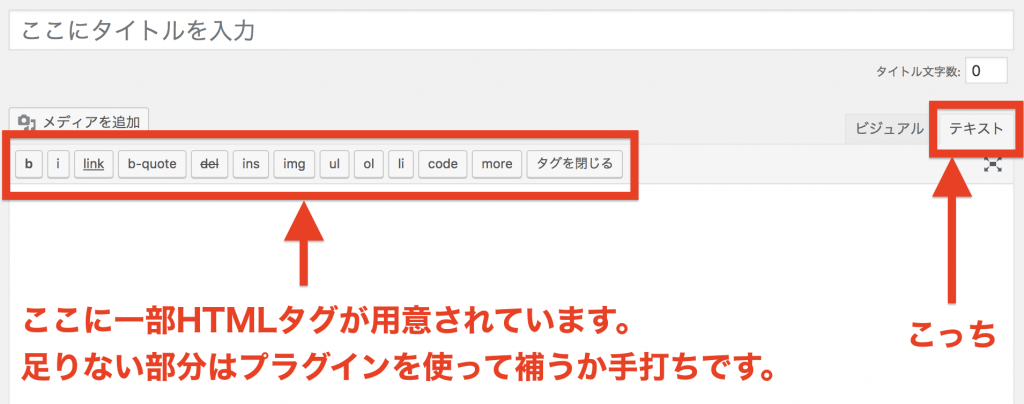
テキストモード

テキストモードはそのままの意味で、自分でHTMLコードを駆使して記事を執筆するモードです。
メリット
- 表現力に制限がなく、どんな記事デザインにも仕上げることが可能
デメリット
- 専門知識が必要
- コードの記述ミスがあれば修正に手がかかる
- エディター上でコードが見づらい
- WordPressのデフォルト機能【コード自動整形】のおかげでスタイルの直書きができない(;´Д`)
- めんどくさい
※5番目についてはプラグインの【Add Quick Tag】でだいぶ楽になります。詳しくはWordPressプラグイン集の記事で解説してます。
おすすめの使い方
アフィリエイトサイトやコンテンツ型サイトなど、いかにわかりやすく情報を伝えるかが重要になるサイトでは重宝するモードです。
作り込みが必要とされるときにはビジュアルモードでは厳しいため、どうしてもテキストモードを使う必要がでてきます。
一点注意が必要なポイントとして、「スマホでみた時の表示」に気を配ることです。現在ではスマホからのアクセスが7割が超えるのがあたりまえになってます。
テキストモードで作成した記事はPC上で確認して終わり、ではなくきちんとスマホでも確認するようにしましょう。

アフィリエイターで有名なひつじさん(@hituji_1234)とコラボし、史上最高とも呼べるWordPressテーマ【JIN】を開発しました!
開発期間は11ヶ月と非常に長くかかりました。
【使う人】【見る人】それぞれの立場にたって、何度も何度もブラッシュアップを重ねたためです。
その結果、デザイン性・使い勝手・SEOの3つがとてつもないレベルで融合したテーマになりました!
ひつじさんと2人で特設サイトを作りましたので詳しくはそちらでどうぞ!







