JINの開発チームで目次プラグイン「Rich Table of Contents」を作りました!
初心者の方でも簡単操作で美しい目次を自動生成できます。CSSなどのカスマイズは不要で、色やデザインを1クリックで変更でき、スマホビューにて「目次へ戻る」ボタンも標準搭載しています。
プラグイン検索で「RTOC」と入力すると一発で出てきますので、是非導入してみてください!
さて、今回はWordPressのコンテンツサイトでよく見かける「目次」をシンプル・綺麗に実装したいと思います。
WordPressには便利な目次プラグイン「Table of Contents Plus」があるので、そちらを利用してCSSをカスタマイズしていきます。
シンプルなデザインに仕上げてるので、フォントや色を変えるだけでどんなブログデザインにもマッチすると思います!
表示テストもWindows10のIE・Chrome、MacOSXのSafari・Chrome・Firefox、そしてスマホで確認済みです。
プラグインがすでにインストールされていれば、あとはCSSコードのコピペだけで実装できるので、専門知識がなくても大丈夫です(・∀・)
このページを読み終えれば、あなたのサイトにも下記のような目次が出来上がってるはずです(^^)
Contents
プラグイン【Table of Contents Plus】をインストールする
ではインストールの手順からいきます。
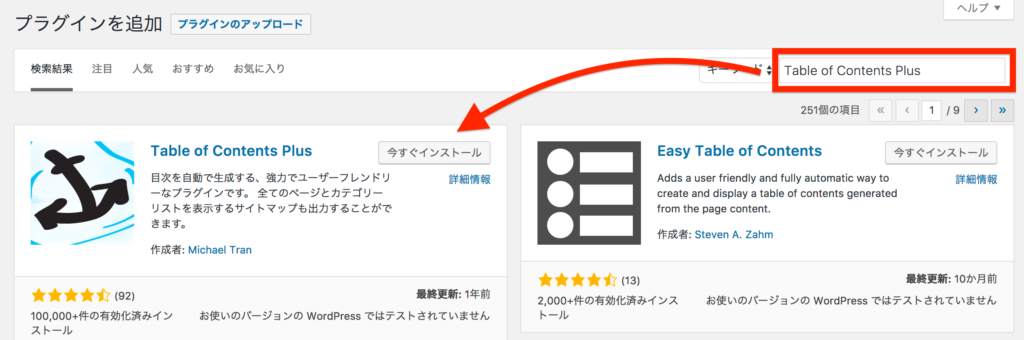
管理画面の「プラグイン」>「新規追加」に進みます。次に右上の検索フォームに Table of Contents Plus と入力します。

「今すぐインストール」を押して、その後「有効化」します。
目次の初期設定をする
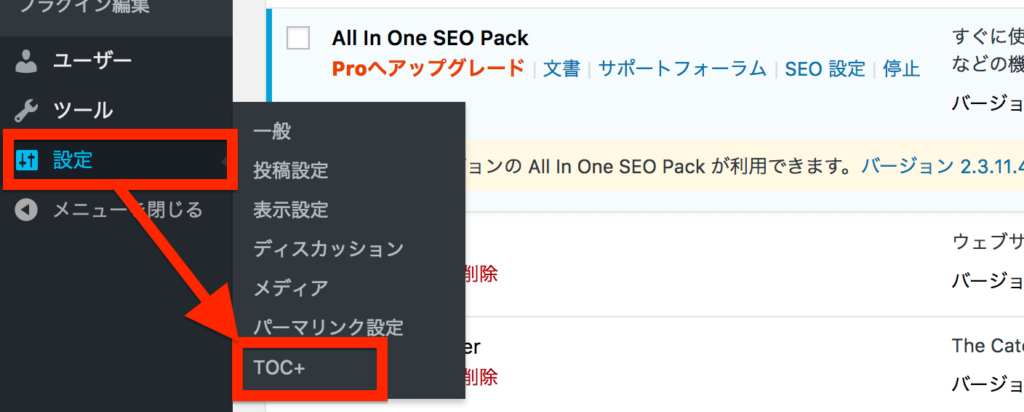
管理画面の「設定」>「TOC+」へ進みます。
ここの目次設定が非常に大切ですので忘れずに設定してください。

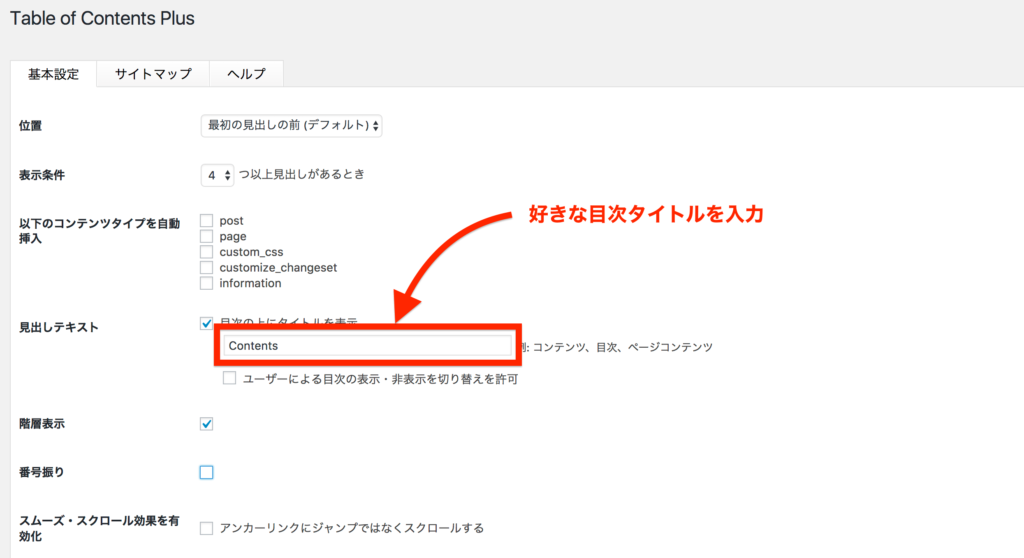
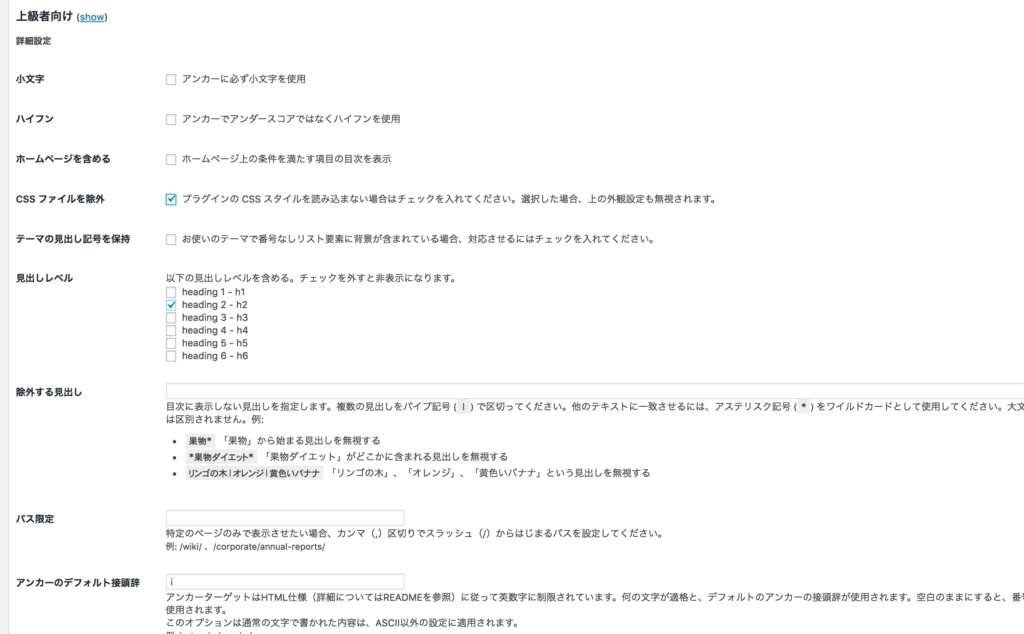
下図を参考にチェックを外して目次タイトルを入力します。



上記のように設定できたらOKです。
目次の表示のさせ方
【Table of Contents Plus】では目次の表示方法が2パターンあります。
- 条件を満たせば自動で目次を表示させる方法
- 記事ごとに手動で目次を表示させる方法
それぞれメリットとデメリットがあるのでサクッと説明しときます。
自動で目次表示させる方法
メリット
- 意識しなくても自動で目次がはいるので楽
- 条件を満たしていれば過去の記事にも適用されるので手間がかからない
デメリット
- 目次がいらない記事にも入ってしまう
と、まぁこんな感じです。
WordPressを使ってるユーザーはコンテンツタイプの記事が多いので自動で設定してる人も多いかもしれません。
僕のブログはいろんなタイプの記事が交じってるので、このデメリットの部分がとてつもなく気になるんですよね。なので僕は自動で目次が入るように設定していません。
手動で目次を表示させる方法
メリット
- 目次がほしい記事だけに表示させることができる
- 好きな場所に目次を挿入できる
- 記事ごとに目次に表示させたい見出しレベルを設定できる
デメリット
- 記事ごとにコードを挿入する必要がある
- 過去の記事にコードを追加するのが大変
この方法でキツいのはデメリットの2つ目でしょうかねー。記事数が数百とかある人にとっては1記事ずつ修正するのはつらすぎます。
逆にブログを始めたばかりの人やまだ記事数が少ない人はほとんどデメリットがないのでおすすめです。目次の表示箇所を自由に設定できたり、記事ごとに見出しレベルを設定できるのは非常に便利です。
ちなみに僕は表示させるコードは下記のように使い分けてます。
| 1.見出し2だけ目次に表示させたい時 |
| [toc] |
| 2.見出し3まで目次に表示させたい時 |
| [toc heading_levels="2,3"] |
貼り付け方は記事の投稿画面の【ビジュアルエディター】で下図のようにコードを貼り付けるだけです。

表示のさせ方については、自分のサイトや性格に合った方法を選んでください!
【Table of Contents Plus】のデザインをカスタマイズする
いよいよデザイン面ですね!基本コピペだけで終わるので簡単です(^^)
ここでは子テーマを使っていない人にもできるようにWordPressの基本機能を使って実装する手順を解説します。(子テーマを使ってカスタマイズしている人はそちらのCSSにコピペでOK)
CSSコードをコピペする
まず、コピペする場所です。管理画面の「外観」>「カスタマイズ」に進みます。

画面が切り替わったら、一番下にある「追加CSS」を選択します。ここに下記のCSSコードをまるっとコピペしてください。
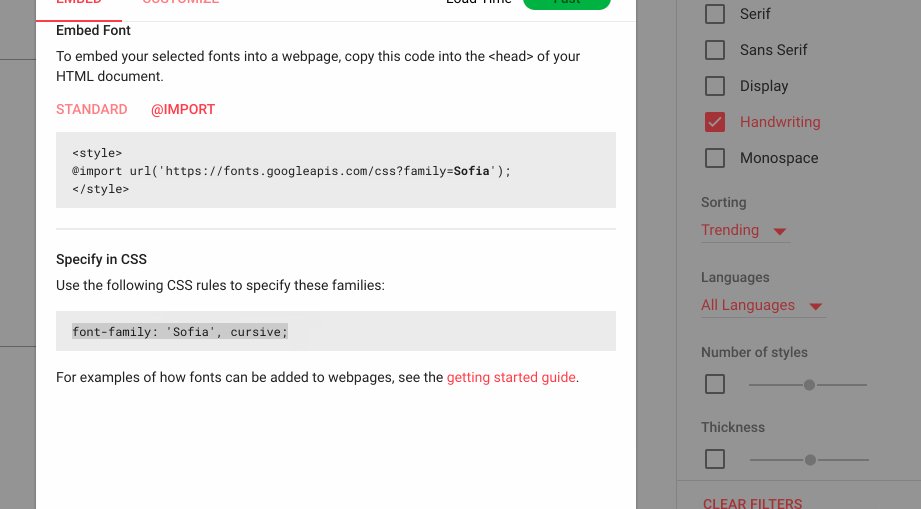
上記コードでは僕のサイトに合うデザインの英字フォントを選んでます。Googleフォントで好みの英字フォントを探せばオリジナルの目次ができます(^^)
フォントを変更する方法
上記コードの一部を変更します。
1.コピペしたコードの一番最初のところ
@import url('https://fonts.googleapis.com/css?family=Unica+One');2.13行目と40行目のところ
font-family: "Unica One", cursive;この3箇所を別のフォントのものに置き換えるだけで変更されます。
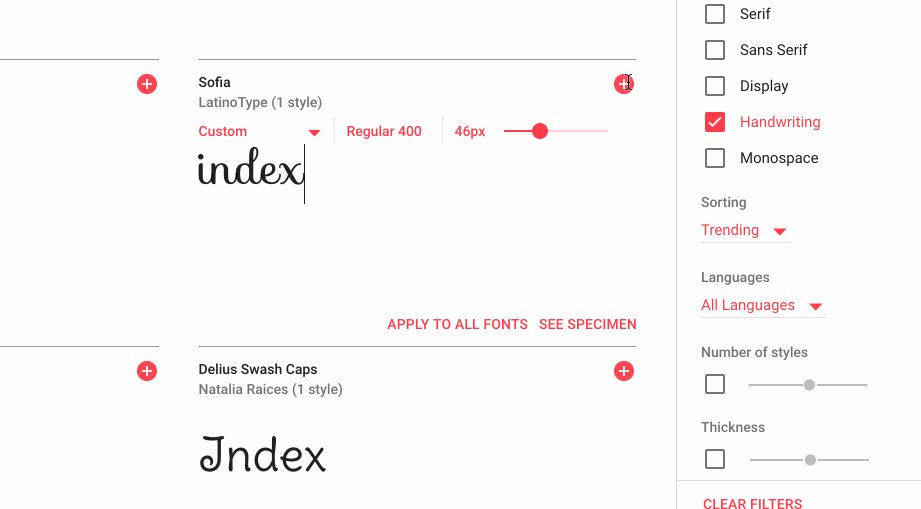
目次に使うGoogleフォントを選ぶ
Googleフォントの英字ってめっちゃ種類あるんで、どれを選べばいいかわからなくなってくるほど!
選び方のコツとしては、数字が等幅のフォントを選ぶと綺麗に表示されます。数字の1とかって他の数字と比べて幅がないので、表示がバラついちゃいます。
Googleフォントの画面右端にあるカテゴリーで「monospace」というものを選ぶと等幅フォントの一覧が見れます(^^)女性には残念なお知らせですが、手書き系やスクリプト系のかわいいものは向いてないですね(._.)
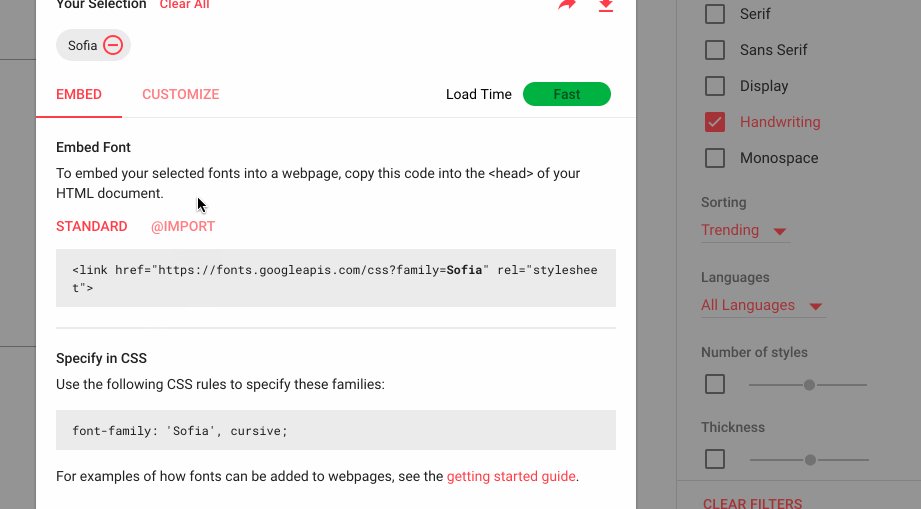
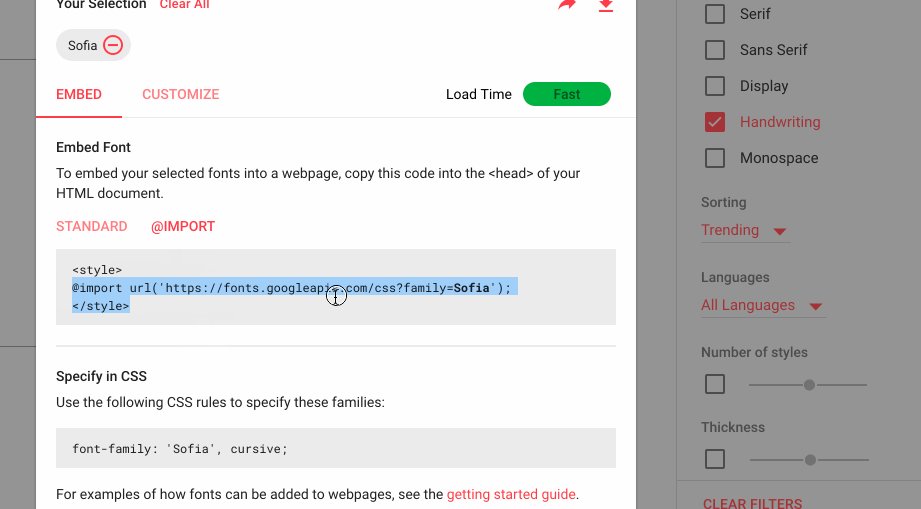
コードの取得
Googleフォントでコードを取得する方法です。
めちゃ簡単なので下図を見ながらやってみてください。

色を変更する方法
次に枠の色なんかも変えたいかもしれません。変更するコードは下記オレンジ色の文字部分を好みのカラーコードに置き換えてくだだい。カラーコードは下記サイトから選んでコピペできます。
1.8行目のカラーコード(薄いブルーの枠線)
border: 5px solid #e1eff4;2.43行目(01などの番号リスト)
color: #008db7;3.55行目(見出し3の丸リスト)
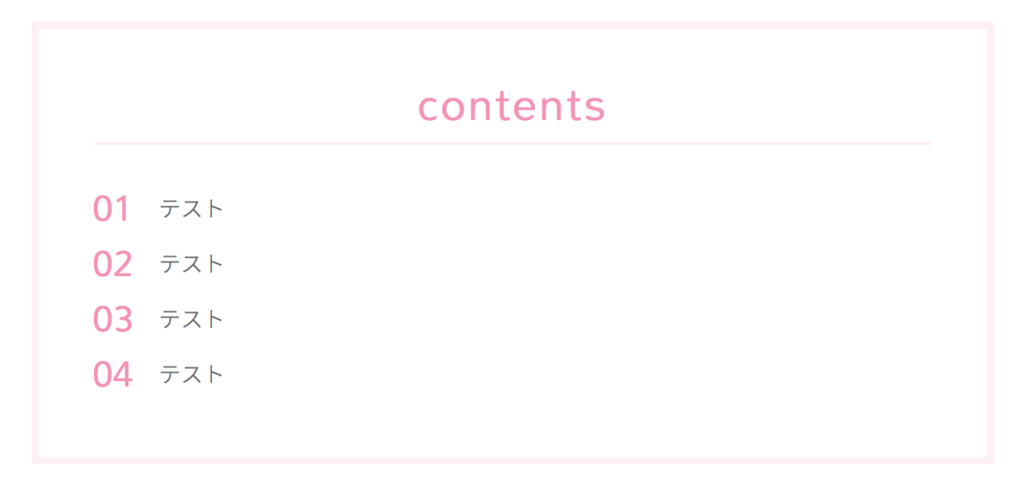
color: #008db7;淡いピンク系の目次に変更してみた例

やわらかく優しい感じになりました!色とフォントでイメージをガラッと変わります。ついでにこのデザインのコピペコードも載せておきます!
このデザインにしたときの注意点!
シンプル綺麗な目次のカスタマイズは以上です!うまく表示させることができましたか?最後にこのデザインにしたときの注意点をお伝えしておきます。
【Table of Contents Plus】では、デフォルトで目次の非表示と表示の切り替えができるようになっています。ただし、今回のカスタマイズでは目次が常に表示されるものになっています。そのへんに抵抗ないなら大丈夫です(^^)
あと一応このデザインは見出し3ぐらいまでを想定してるのでそれ以降(見出し4とか5)の表示は見出し3と同じスタイルになります。
そのあたりもご理解の上、利用いただければと!

アフィリエイターで有名なひつじさん(@hituji_1234)とコラボし、史上最高とも呼べるWordPressテーマ【JIN】を開発しました!
開発期間は11ヶ月と非常に長くかかりました。
【使う人】【見る人】それぞれの立場にたって、何度も何度もブラッシュアップを重ねたためです。
その結果、デザイン性・使い勝手・SEOの3つがとてつもないレベルで融合したテーマになりました!
ひつじさんと2人で特設サイトを作りましたので詳しくはそちらでどうぞ!