この記事ではWordPressをインストール後、最初にやっておくといい初期設定についてお伝えします。プラグインを使って設定するところが多いのですが、SEO的に大事なところなので頑張りましょう!
作業内容としては、
- パーマリンクの設定
- サイトマップの設定
- サイト名とサイト説明の設定
- アクセス解析ツールの設置
この4つです。
慣れない専門用語が出てきますが、1つずつやっていけば簡単ですので落ち着いて進めていけば大丈夫です。SEOなどのミニ知識もついでに書いてあるので、余裕がある人は学びながらステップアップを目指しましょう。
Contents
パーマリンクの設定
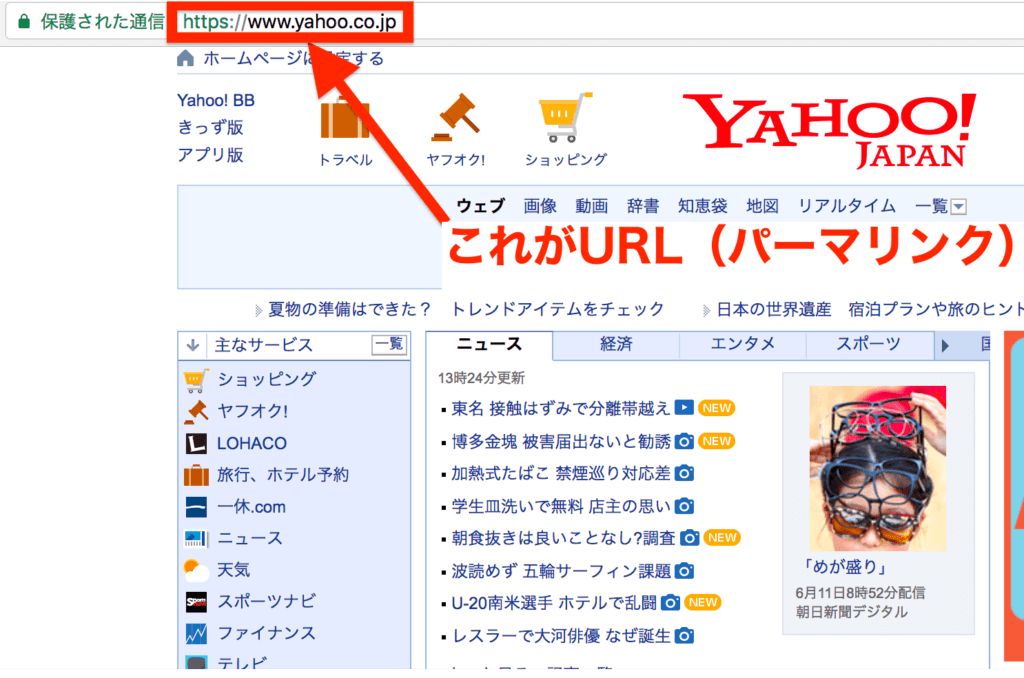
設定を進める前に「パーマリンク」とは何か?ということを簡単に説明しておきます。
パーマリンクというのは、URLのことだと思ってください。URLというのはhttp://example.comのような、いわばWEBサイトの住所のようなものです。
WordPressではURLという言葉ではなく、パーマリンクというワードで表現されています。

パーマリンクという言葉の意味(不変・恒久的なリンクという意味)からわかるように、基本的に途中で変更するのはSEO上よくありません。
なぜパーマリンクを途中で変更するとSEO上よくないの?
Googleは新しく公開された記事を探して、検索結果に表示されるように登録していくプログラム(Googlebot)でどんどん記事をデータベースに蓄積していきます。これをインデックスと呼びます。
例えば、最初に
https://example.com/first-post/
というURLでGoogleに登録されたとします。登録された後、URLを
https://example.com/popular-post/
というものに変更したとしましょう。
この場合、最初に登録されたURLでは記事にアクセスできません。記事が見つかりませんでした等のエラーが表示されます。
Googleに記事を再登録してもらうことで解決するのですが、即時に反映されるわけではないです。せっかく記事が検索結果で上位表示されても記事にアクセスできなければ、非常にもったいないので。
こういった理由から、できればパーマリンク(URL)は最初に決めたものから変更しないようにするのがベストです。
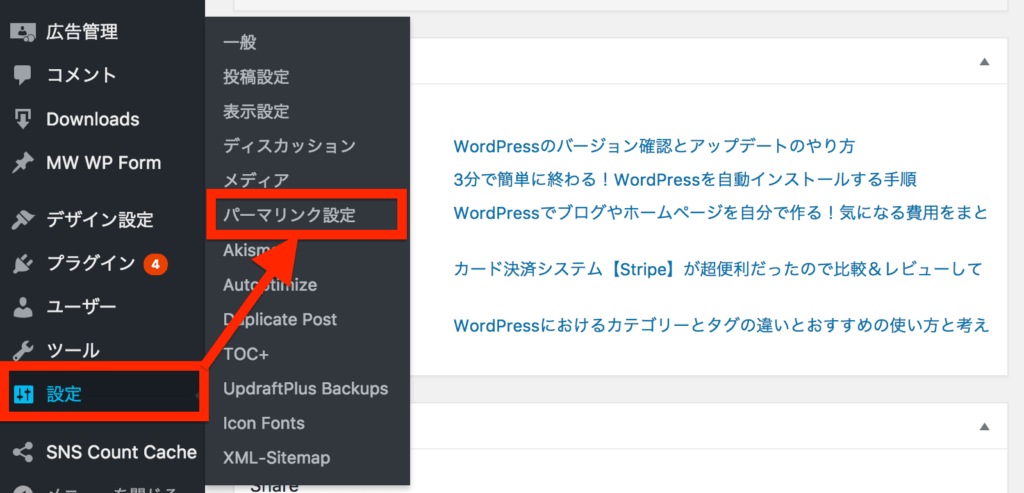
管理画面からパーマリンクの設定を選択する
WordPressの管理画面にログインし、「設定」>「パーマリンク設定」へと進みます。

次にいろいろパーマリンクの形式を選ぶ画面になりますが、基本的に「投稿名」を選びましょう。こだわりがある人は他のものを選んでいただいてもOKです。選択したあとはページ下にある「変更を保存」ボタンを押して完了です。
サイト名とサイト説明とは?
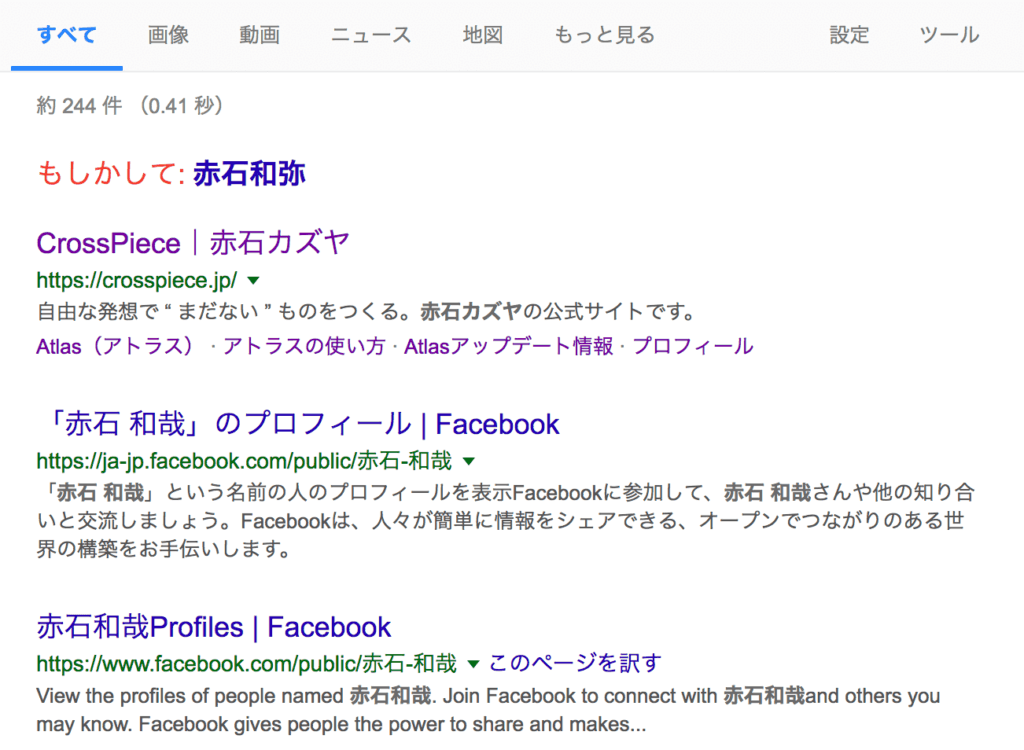
サイト名やサイト説明は検索結果に表示されるときに見え方です。下図のような感じです。

例として「赤石カズヤ」と検索すると一覧でこういうふうに表示されます。サイト名とサイト説明は下図のところにあたります。

WordPressの標準機能では思ったように設定できないことが多いので、最後に紹介するプラグインを使って設定します。
アクセス解析ツールって必要?
アクセス解析ツールといえば、Google アナリティクスが有名です。また、アフィリエイターやメディアに関わっている人ならば必須のGoogleサーチコンソール。(通称サチコw)
この2つを使ってサイトのアクセスなどを計測する設定をがするのですが、手順などについては後述します。ここではこの2つの違いや役割について触れようと思います。
まず、この2つの違いについて。
Googleアナリティクス = サイト訪問後に特化した解析ツール。
Googleサーチコンソール = サイト訪問前に特化した解析ツール。
Googleアナリティクスは5,6年前は万能ツールで、サイト訪問前も後も両方測定できるツールでしたが、現在は完全に役割が別れています。
Googleアナリティクスの役割
アナリティクスはサイト滞在時間や直帰率、PV数(ページビュー)といった具体的なアクセスユーザーによる評価となる数字がわかるようになっています。
どのページからアクセスがあり、どれくらいの時間サイトに滞在し、どのページで離脱していったのかという具体的なユーザー導線もわかります。
主な使い方として、アナリティクスで評価がよくない記事を探す、という使い方があります。すでにアクセスがある記事をさらにいい記事に作り込んでいくことで、滞在時間が伸び、サイト全体の評価の向上にもつながります。
Googleサーチコンソールの役割
サーチコンソールは検索ワードでの表示回数や順位やクリック数など、検索エンジンの評価となる数字がわかるようになっています。
今、どういうキーワードで何位に表示されているのか?というアクセスにつながる貴重なデータがわかるのでSEOをしっかりやっていくためには必須のツールです。
主な使い方として、記事を書くときに狙ったキーワードでどれくらい表示され、クリックされているのか?もしくは作り込めば上位表示が狙えそうな記事の発見などがあります。
アクセスを得るためには、上位表示をさせることが必須です。サーチコンソールでキーワードのチェックをすることは、サイトを運営していく上で非常に重要なワークとなります。
プラグイン【All in One SEO Pack】で各設定をする
設定方法ですが、【All in One SEO Pack】というプラグインを使って、「サイト名」「サイト説明」「アクセス解析ツール」の設定をしていきます。この【All in One SEO Pack】を使えばサイトの細かな基本設定が簡単にできるので、合わせてそちらも設定しておくといいです。
詳しい手順については下の記事で解説しています!

JINではAll in One SEO Packがなくても「サイト名」「サイト説明」「アクセス解析ツール」の設定ができます。
サイトマップってなに?
ウェブサイト上でサイトマップというページをよく見かけますが、あれはユーザーに対してのサイトマップです。ここでいうサイトマップはGoogle検索エンジンに対してのものになります。
このサイトマップを送っておくと、Googleにサイトの構成や記事情報を理解してもらえるため、検索エンジンに記事がはやく登録されたりとメリットばかりです。
WordPressではこのサイトマップを自動で作成してくれるプラグインがあるので、これを利用すれば簡単に設定することができます。
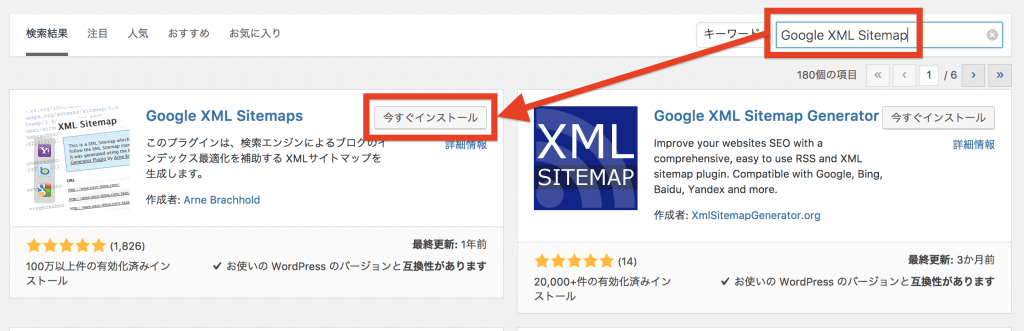
Google XML Sitemapをインストールする
WordPressの管理画面の「プラグイン」>「新規追加」をクリックします。
右上にある検索ボックスに「Google XML Sitemap」と入力。すると一番上にでてくるので「今すぐインストール」をクリックして、その後「有効化」まで進めます。

プラグインの操作は特になく、これで完了です!あとは上記で説明したGoogleサーチコンソールにサイトマップを送信すればOKです。
Googleサーチコンソールにサイトマップを送信する
まずは下記リンクからサーチコンソールの管理画面に入ります。
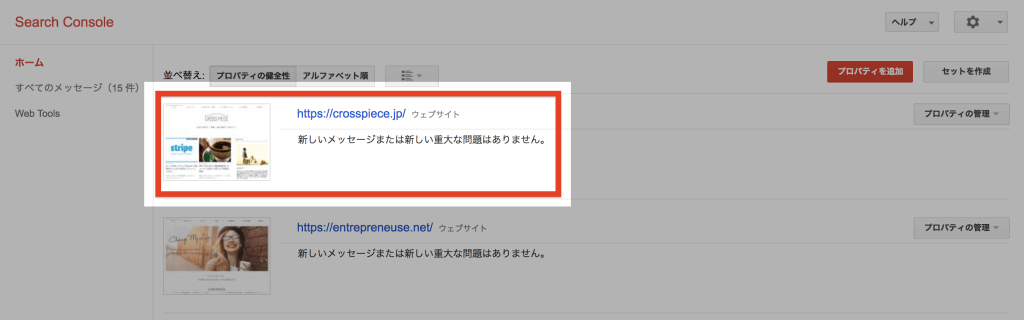
上記手順でうまくサイトが登録できていれば、あなたのサイトが表示されているはずですので、それをクリックします。

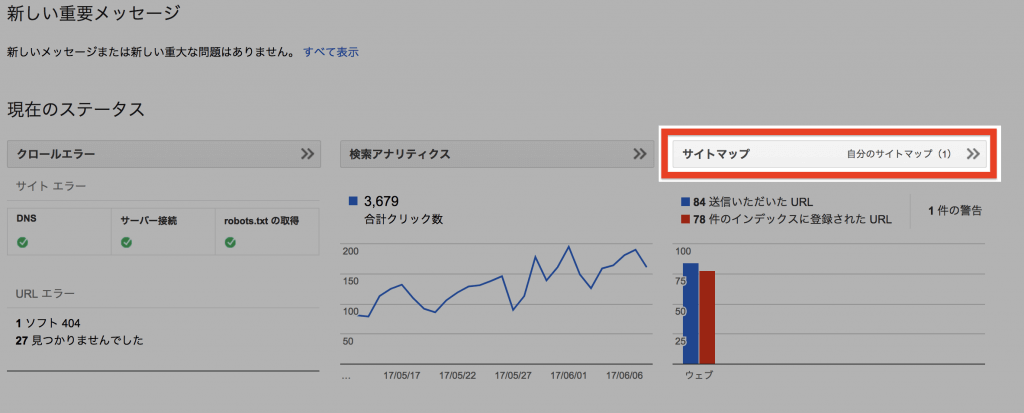
次に右のほうにある「サイトマップ」というところをクリックします。

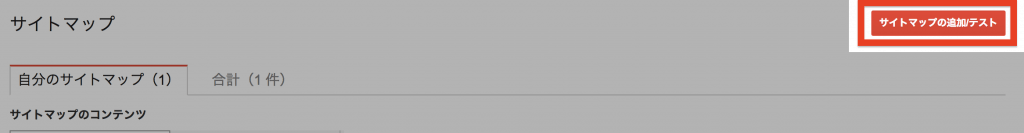
さらに右上にある「サイトマップの追加」をクリックします。

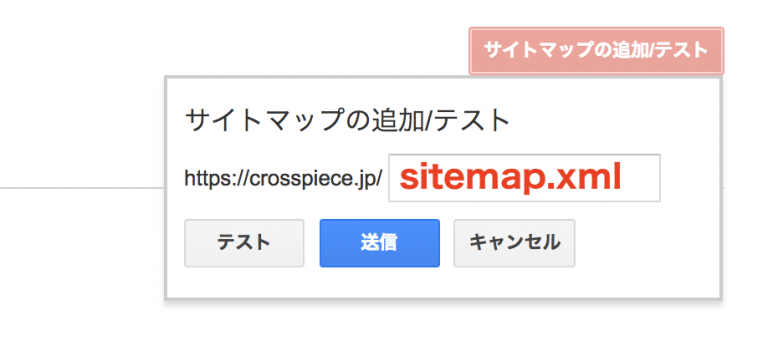
するとサイトマップのURLを入力する画面がでてきますので、以下をコピペしてください。
sitemap.xml

コピペしたら「送信」をクリックして完了です。その後、更新する旨の内容がでるので、そのまま更新してください。
sitemap.xmlがきちんと送信できているか確認する
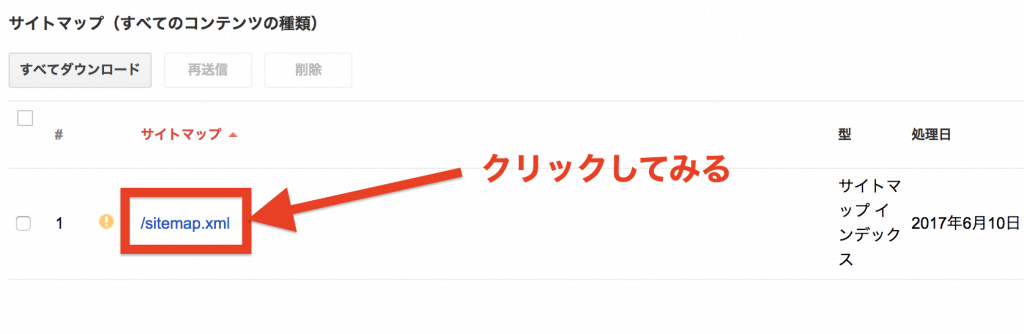
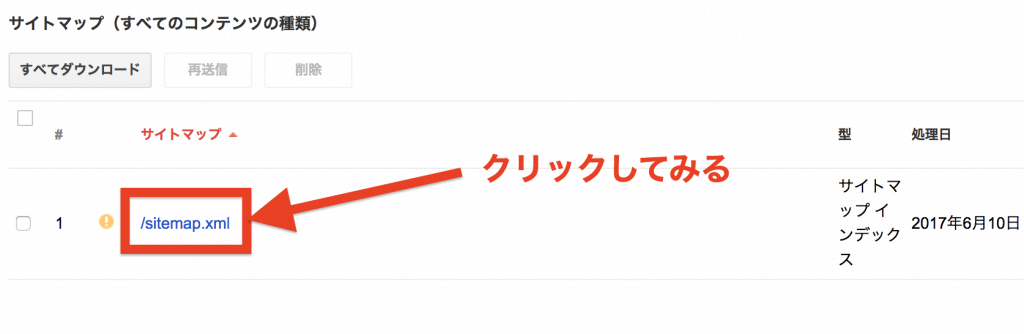
下図のような情報が載っているページに移動するので、赤枠のところをクリックしてください。


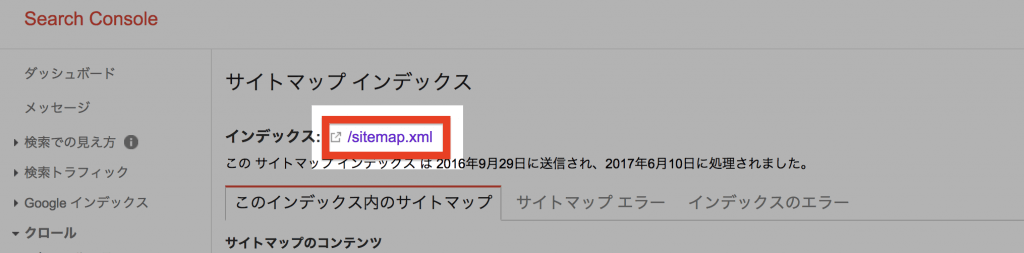
さらに下図のところをクリック。

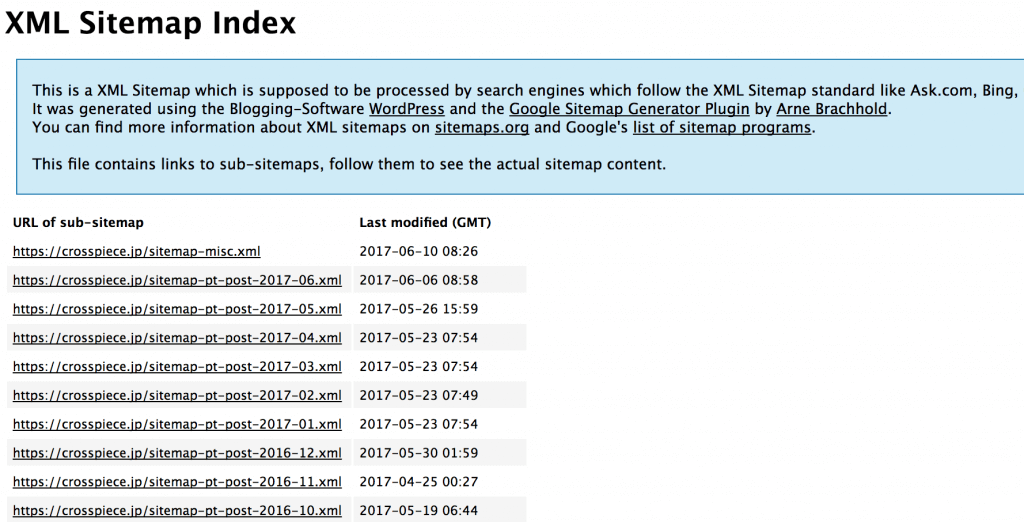
下図のようなページに移動すれば正常にサイトマップが送れています!逆に404エラーが表示されたページに移動したり、違うページになる場合はうまく送れてないです。

この場合は、Google SML Sitemapのプラグインを一旦削除し、再度やり直してみてください。
以上でWordPressの初期設定は完了です!

アフィリエイターで有名なひつじさん(@hituji_1234)とコラボし、史上最高とも呼べるWordPressテーマ【JIN】を開発しました!
開発期間は11ヶ月と非常に長くかかりました。
【使う人】【見る人】それぞれの立場にたって、何度も何度もブラッシュアップを重ねたためです。
その結果、デザイン性・使い勝手・SEOの3つがとてつもないレベルで融合したテーマになりました!
ひつじさんと2人で特設サイトを作りましたので詳しくはそちらでどうぞ!







