ビジュアルエディターとテキストエディターの違いについては、なんとなくわかっていただけたかと思います。

ここではもっと詳しくWordPressのビジュアルエディター機能について説明します。
WordPressにはいろいろな独自機能を盛り込んだテンプレートがあるため、それぞれ違ってきます。ここではデフォルトのテンプレート(Twenty Seventeen)にある機能を紹介します。
WordPressテーマ【JIN】なら記事を見やすく・綺麗に書くときの便利ツールがたくさん搭載されています。
初心者にも使いやすいよう配慮して開発したWordPressテーマなので、ビジュアルエディターで視覚的に記事が作成していける工夫が随所に盛り込んであります。
また共同開発者のひつじさん(@hituji_1234)の上位表示のためのノウハウも詰め込まれた完成度の高いテンプレートに仕上がってます。
JINについてはこちらからどうぞ。
Contents
記事に画像を挿入する
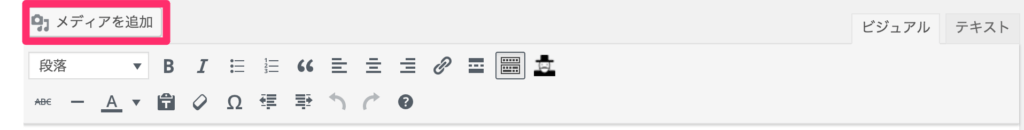
記事に画像を追加するには「メディアを追加」ボタンを押します。

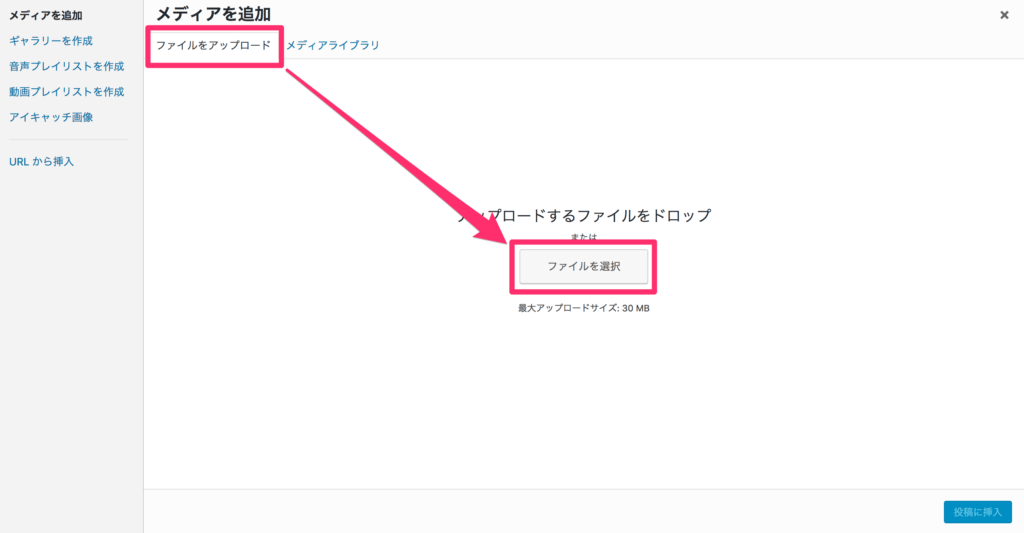
すると画像を選択もしくはアップロードする画面がでてくるので、ここでは画像をアップロードしてみます。
「ファイルをアップロード」をクリックすると「ファイルを選択」ボタンが出てくるので、クリックしてPCに保存されている画像を選択します。

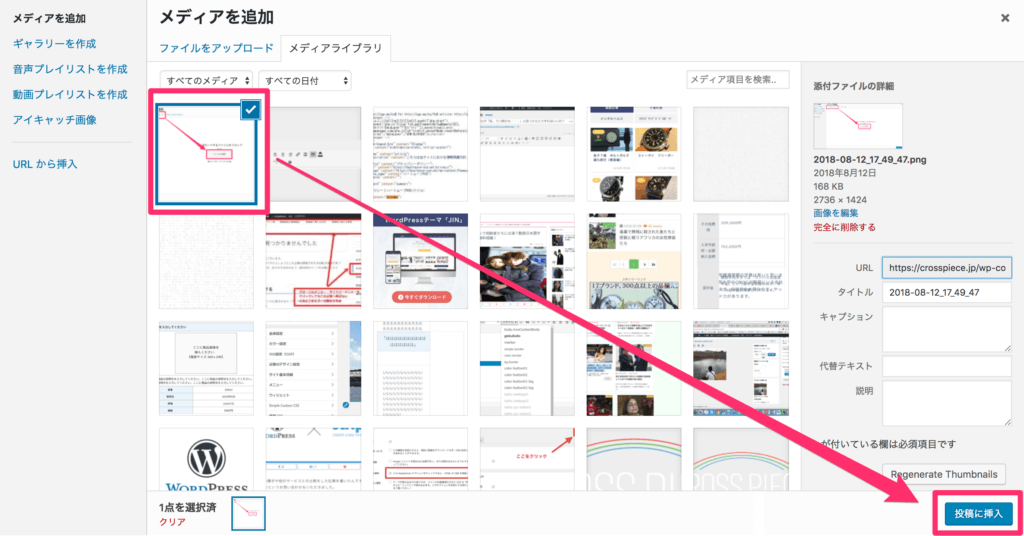
画像のアップロードが完了すると「メディアライブラリ」に自動で移動します。一度アップロードした画像はこの「メディアライブラリ」に画像がストックされていき、いつでも呼び出すことができます。
先程アップロードした画像が選択されていることを確認し、右下の「投稿に挿入」ボタンをクリックします。

挿入する画像の大きさや配置を変更したい
WordPressで画像の大きさを変更するには、3つの方法があります。
- 挿入時に画像サイズと配置を選択する
- 挿入後に画像サイズと配置を選びなおす
- 挿入後に手動で大きさと配置を設定する
画像サイズについてはお使いのテーマによって、いろいろなサイズが選択できるものもあります。
①挿入時に画像サイズと配置を選択する
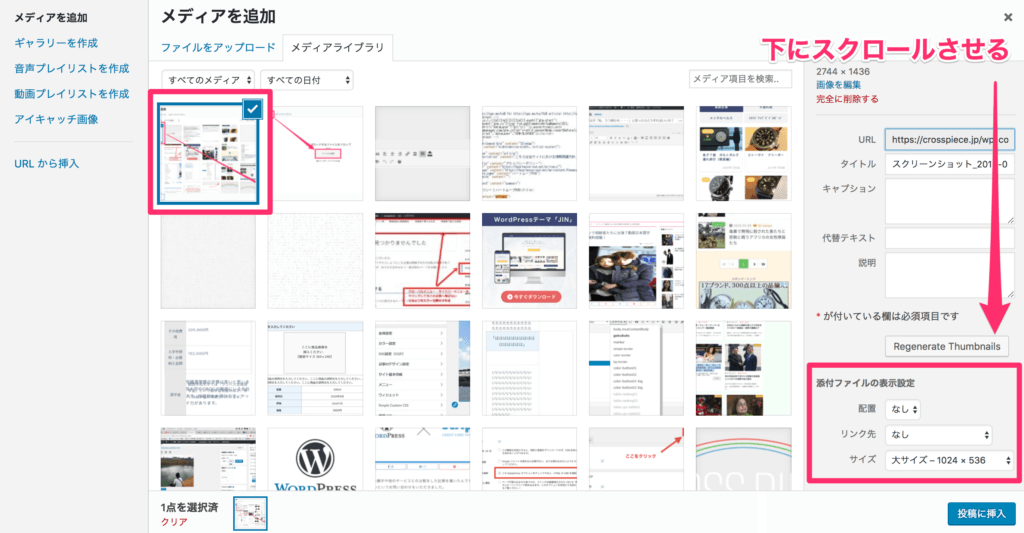
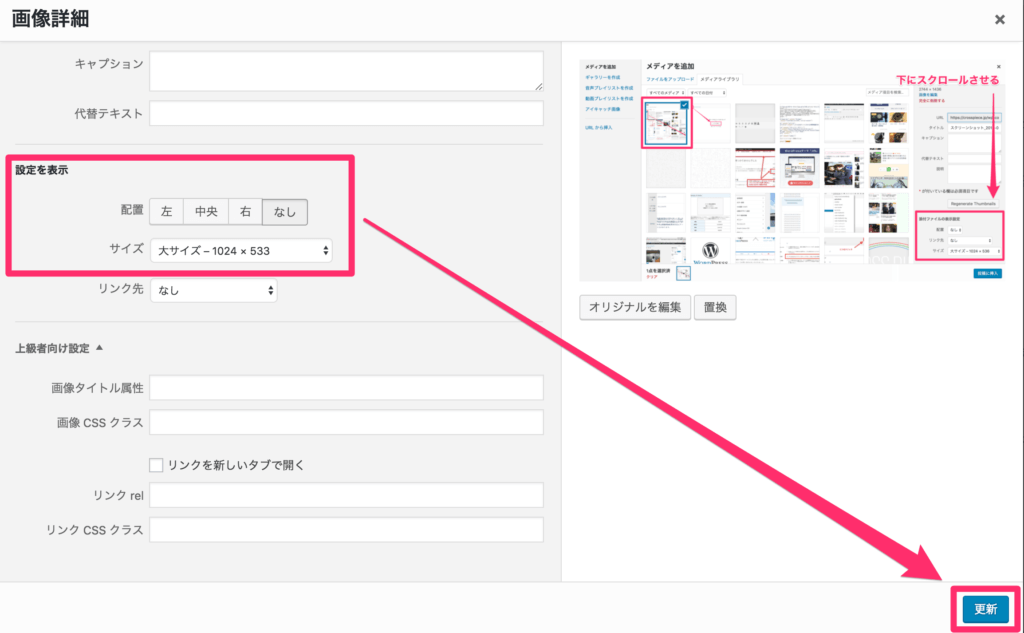
画像を選択後、右の画像情報エリアを下にスクロールさせると「添付ファイルの画像設定」という項目がでてきます。
ここで「サイズ」や「配置」(センター寄せなど)を設定することができます。

スマホやデジカメで撮った画像は非常に大きなファイルサイズになっていることが多いです。表示速度を考えると不必要に大きな画像を選択するのは避けたほうがいいので、「フルサイズ」の選択は極力控えましょう。
②挿入後に画像サイズと配置を選びなおす
画像を一旦挿入したあとにも変更ができます。
ビジュアルエディター上で大きさを変えたい画像をクリックし、鉛筆マークの「編集」ボタンをクリックして編集画面を開きます。
編集画面ではサイズや配置のほかに、画像にキャプションをつけたり、画像の置換などもできます。

③挿入後に手動で好きな大きさ・配置に変更する
ビジュアルエディター上で直感的に画像の大きさを変更することもできます。あまり細かな設定をしない場合はこの方法が一番簡単です。
手動で画像サイズを変更することになるため、たくさん画像がある場合は大きさがまばらになって見栄えが悪くなることがあるので注意してください。
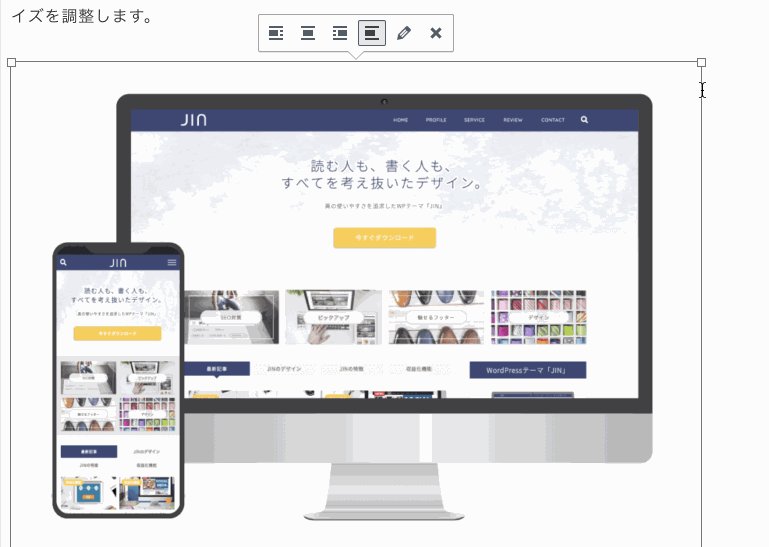
では実際に変更してみます。
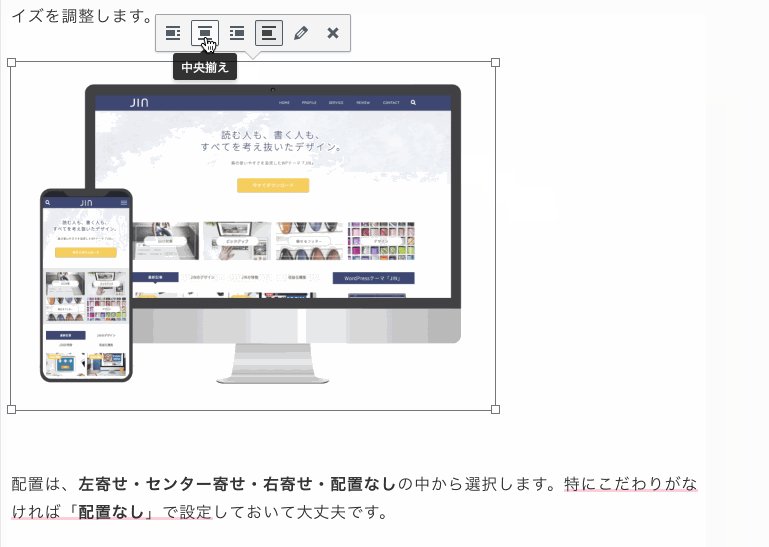
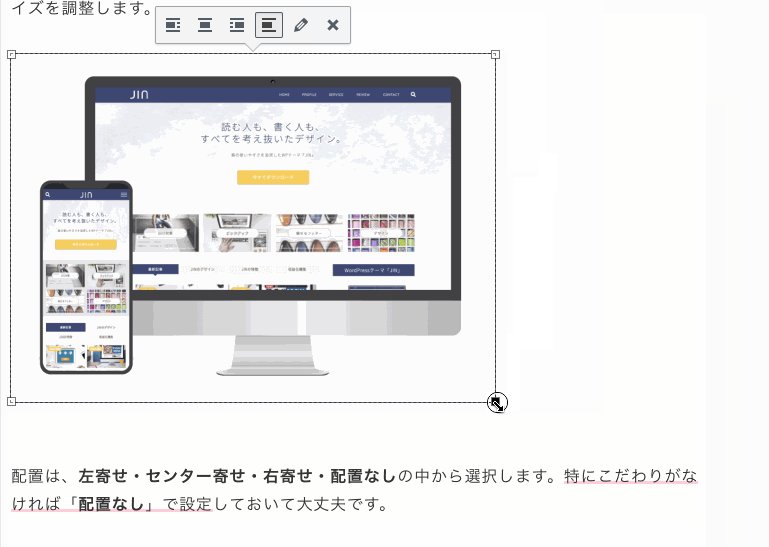
ビジュアルエディター上で画像をクリックして選択肢、四隅にマウスカーソルを合わせてサイズを調整します。

配置は、左寄せ・センター寄せ・右寄せ・配置なしの中から選択します。特にこだわりがなければ「配置なし」で設定しておいて大丈夫です。
記事に見出しをつける
WordPressでは読みやすくするための見出し機能があります。
SEO(上位表示対策)にも大きな影響があるため、できるだけ見出しを使って記事をまとめることをおすすめします。
見出しの設定には2つの方法があるので、それぞれ解説します。
- 最初に見出しを設定する
- あとから見出しを設定する
①最初に見出しを設定する
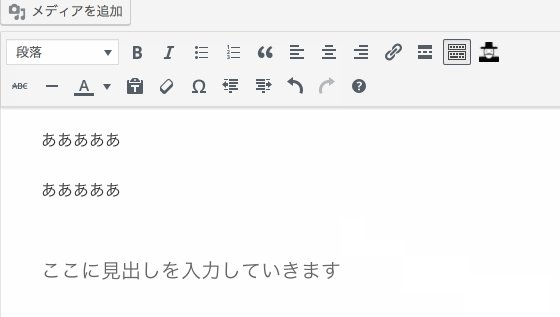
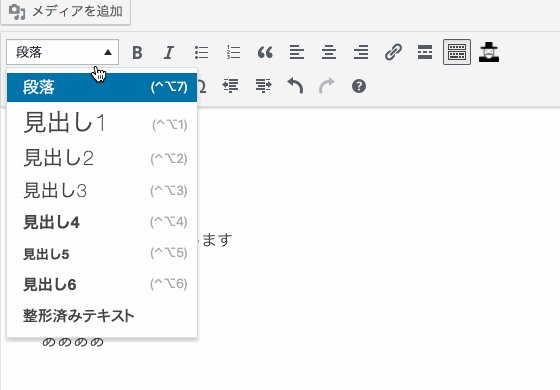
ビジュアルエディター上の「段落」ボタンをクリックし、見出しを選択し、見出しの文字を入力していきます。

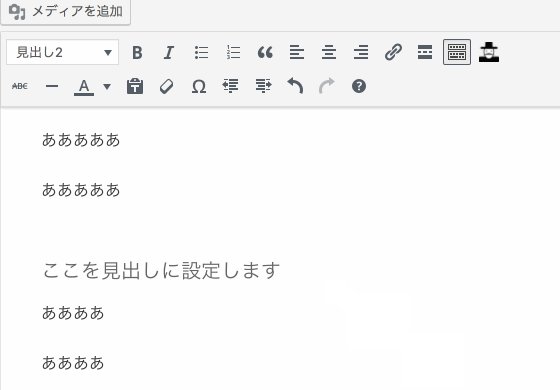
②あとから見出しを設定する
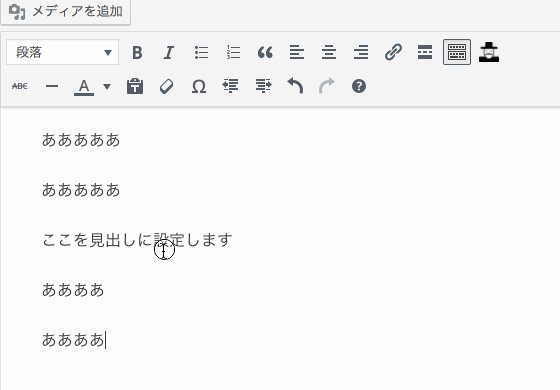
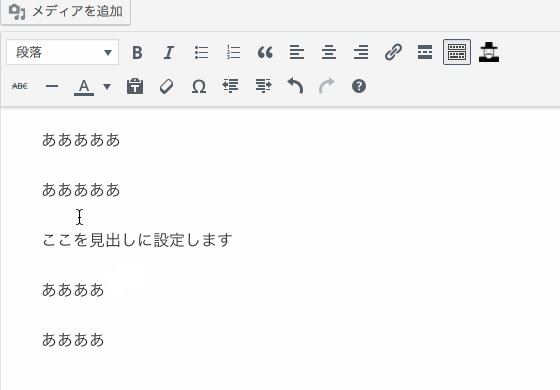
見出しに設定したい段落の先頭にカーソルをあわせ、「段落」ボタンから見出しを選択します。

以上で見出しの設定方法は終わりです。
見出し2〜6まで設定できますが、見出し2〜4を使って記事をまとめると読みやすくなります。
文字をデコレーションする
WordPressでは文字をいろいろとデコレーションすることができます。無料ブログでできることはほとんどできるかと。ただし絵文字のようなものはありません。
ここで紹介する文字のデコレーションは、「太字+色の変更」など、組み合わせることができますので、必要に応じて組み合うと効果的です。
文字の色を変える
赤文字や青文字など強調したいところの文字だけ色を変更する方法は下記の手順で設定します。
- 色を変更した文字を選択する
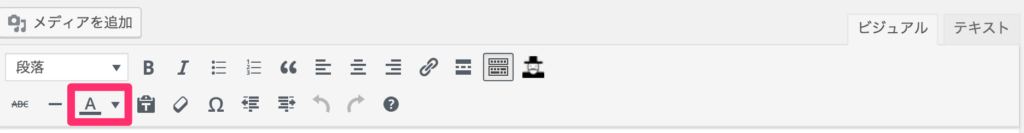
- 下図の赤枠の「▼」のところをクリックし、色を選択します。

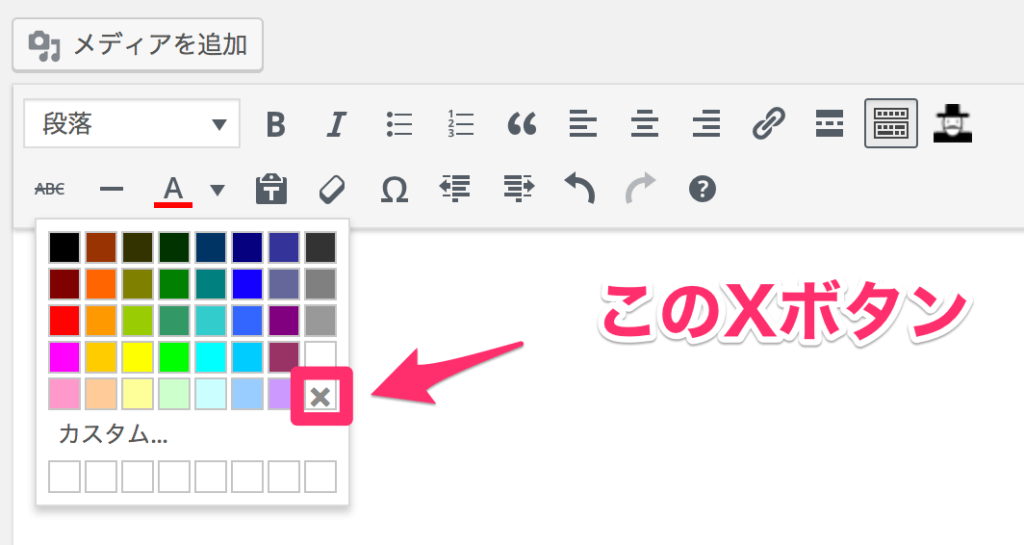
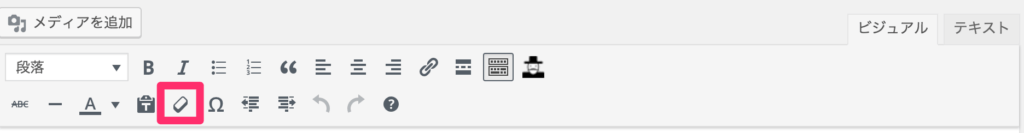
文字の色を元にもどすには、色をもどしたい文字を選択後、下図の「X」ボタンを押すことで解除できます。

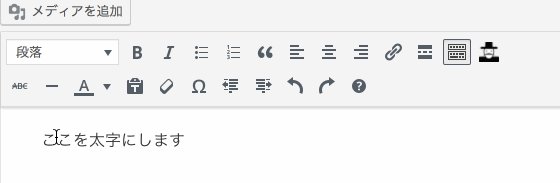
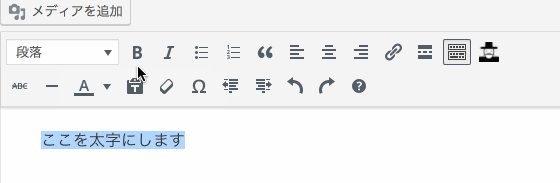
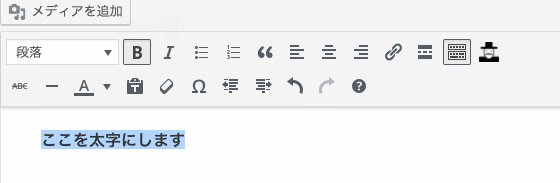
文字を太字にする
文章を強調させたいときに使いたい「太字」にする方法は、太字にしたい箇所を選択してから「太字」ボタンを押すだけでできます。

太字を解除したいときはもう一度「太字」ボタンを押すと解除できます。
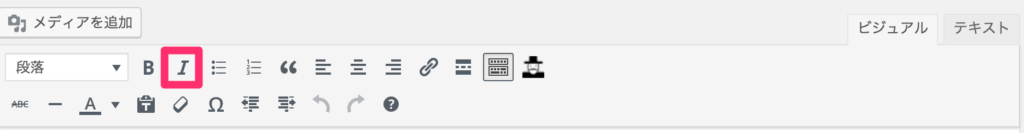
文字を斜体(イタリック)にする
文字を斜体(イタリック体)にするには、太字と同様にテキストを選択して「斜体」ボタンを押します。

文字に打ち消し線をいれる
WordPressでは下記のような打ち消し線を文字にいれることができます。
打ち消し線を引いてみます
やり方は他と同じ用に文字を選択して「打ち消し線」ボタンを押します。

文字のデコレーションをリセットする
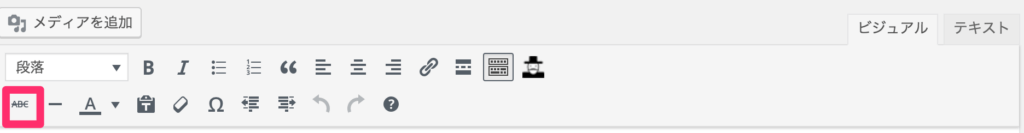
一度設定した文字のデコレーションをリセットするには、リセットしたい部分を選択後、下図の赤枠のボタンを押すことでリセットができます。

箇条書きをつくる
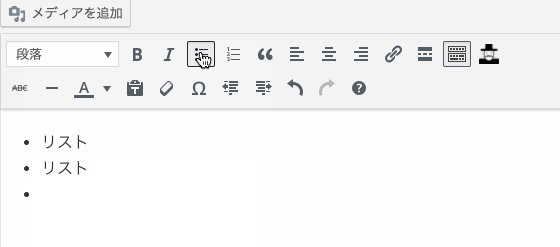
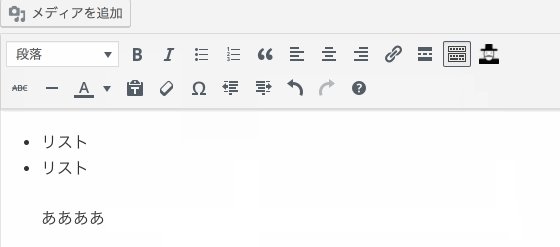
WordPressでは番号なし・ありの2タイプの箇条書きを作成することができます。記事中で使うと非常に読みやすい記事に仕上げることができるので、ぜひ使ってみてください。

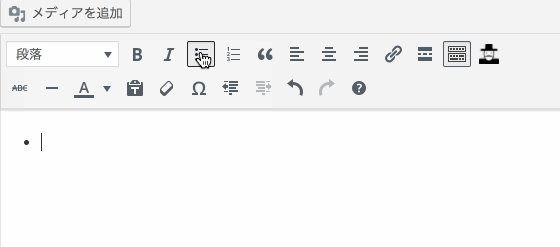
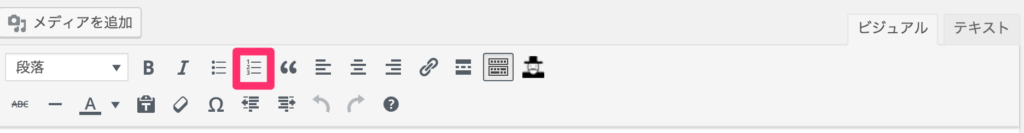
番号付きを作りたいときは下図のボタンで箇条書きを作成してください。

引用文をつくる
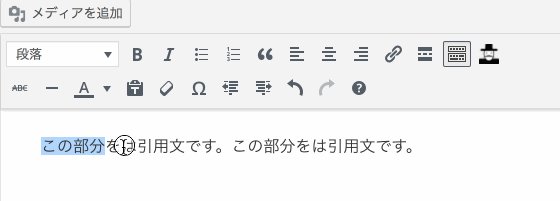
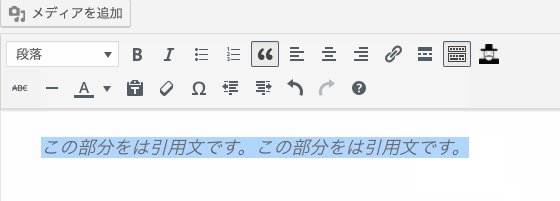
WordPressには便利な引用符があり、ウィキペディアや他のサイトから文章を引用するときに使います。

※JINでは下記のような感じになります。
ここが引用文です。ここが引用文です。ここが引用文です。ここが引用文です。ここが引用文です。ここが引用文です。ここが引用文です。ここが引用文です。
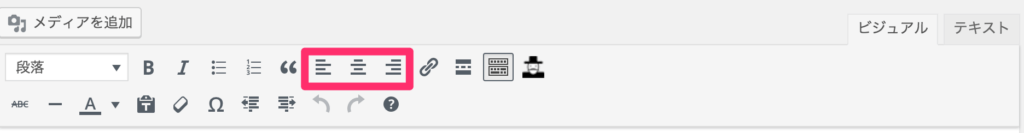
文章や画像を左寄せ・中央寄せ・右寄せに配置する
使い方は文章の先頭にカーソルをあわせて、下図の「左寄せ」「センター寄せ」「右寄せ」のボタンを押します。

下記のように文章や画像をセンター寄せにしたり、右寄せとして表現することができます。
「センター寄せ」で設定
「右寄せ」で設定
またこの機能を使った応用として、画像と文章を左右に並べて雑誌のようなレイアウトを作ることもできます。

「左寄せ」を文章と画像の両方に設定。
このような文章を画像の横に表示させる「回り込み」という表現が可能になります。
ただし、文章が短いと綺麗に表示されないなど、使い方にやや癖があるため、少し注意が必要です。文章が長すぎると、このように画像の下に文字が落ちてくるので、あまり長文を入力するのも避けたほうがいいかもしれません。
お使いのテーマによっては、回り込みの設定ができません。
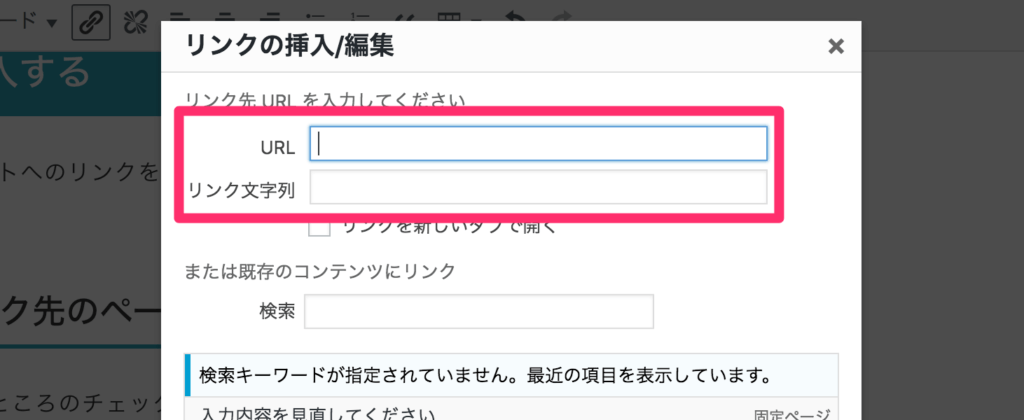
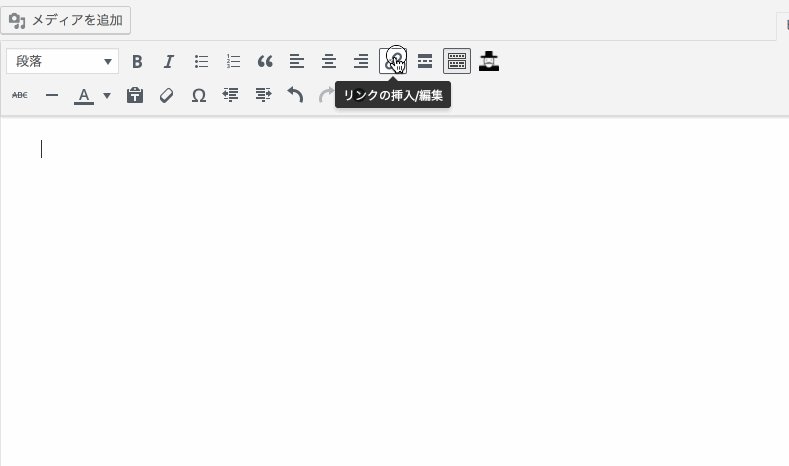
リンクを挿入する
他の記事やWEBサイトへのリンクを貼る方法も、WordPressでは簡単にできます。下図の赤枠で囲ったところに、それぞれ「URL」と「リンクの文字」を入力するだけです。

実際に設定している様子を動画にしてみましたので、こちらも参考にどうぞ。

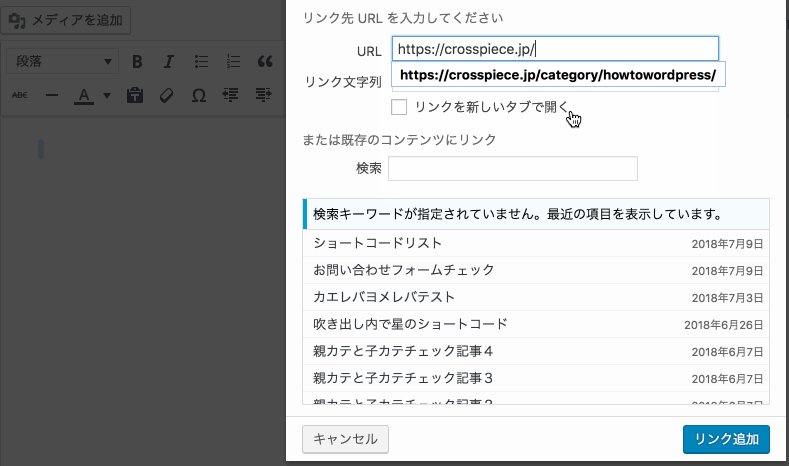
サイト内の記事にリンクを貼りたい
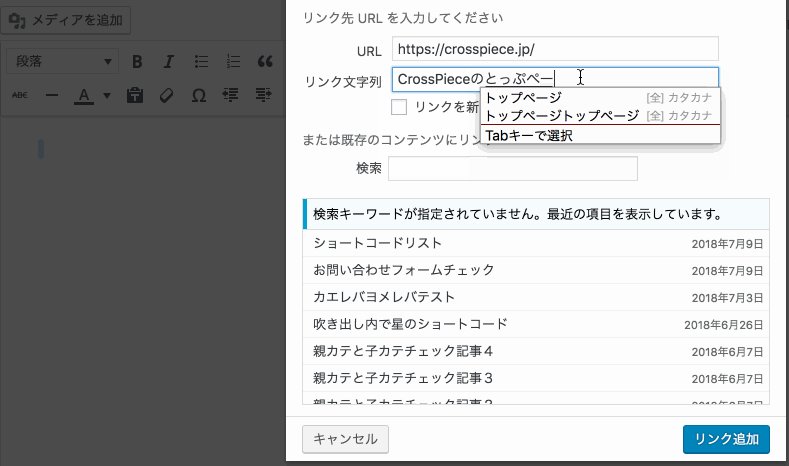
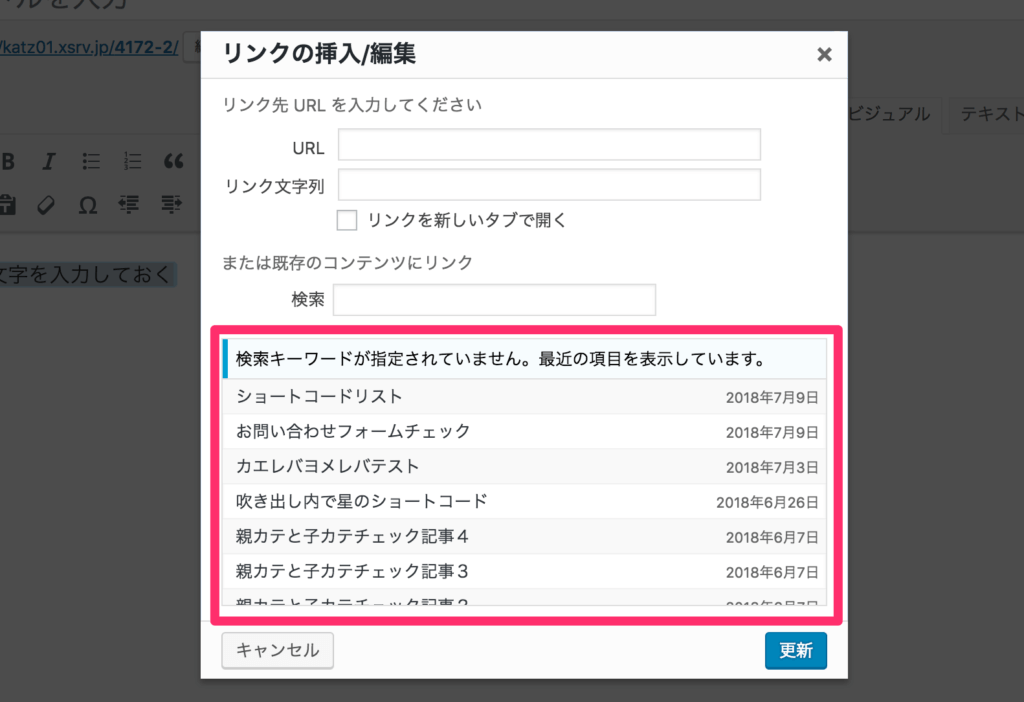
リンクURLを貼り付ける他に、サイト内の記事にリンクさせる場合は記事リストから選択するだけ設定することができます。
下図の赤枠から記事を選択するだけなので、ぜひこの機能を使ってサイト内のリンクを設定するようにしましょう。

アフィリエイトリンクなどにくっついている imgタグ はそのままリンクに設定できないので注意してください。
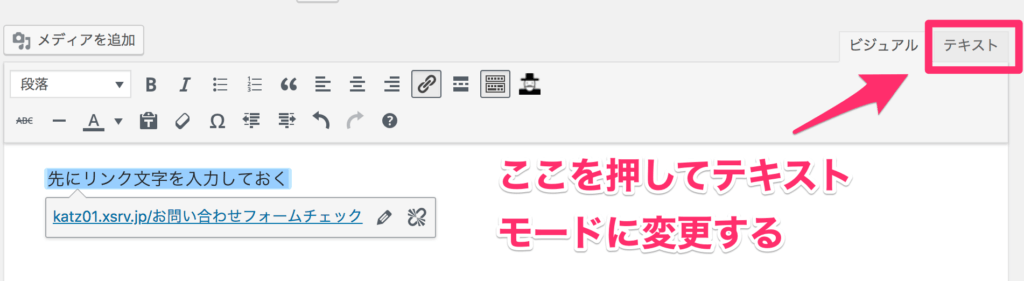
ASPからコピーしたアフィリエイトリンクを貼り付けたい場合は、「テキストモード」に変更して貼り付ける必要があります。

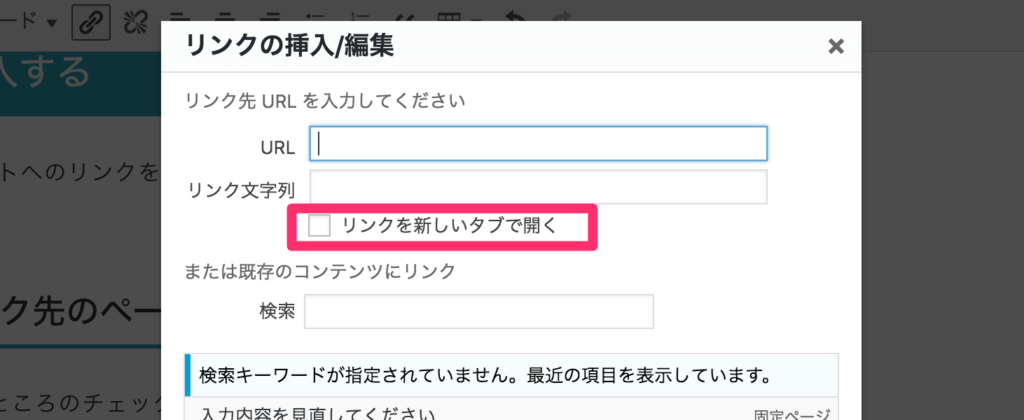
別タブでリンク先のページを開きたい
この場合は、下図の赤枠ところのチェックを入れてください。

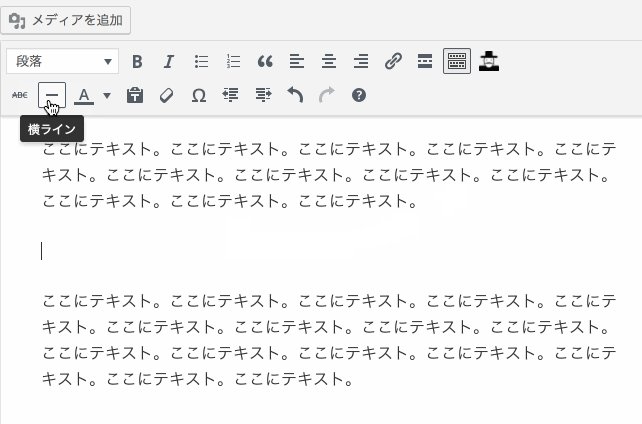
記事に区切り線をいれる
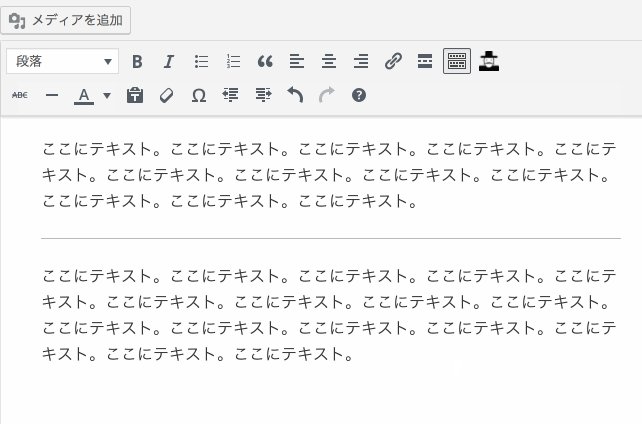
WordPressでは記事を読みやすくするための機能として、区切り線を挿入することができます。

区切り線をいれると下図のようなレイアウトになり、うまく活用すると読みやすい記事になります。

1つ前の状態に戻す・1つ次の状態に進む
WordPressでは文字の色を変えたり、画像を挿入したり、入力した内容を1つ前の状態に戻したり、進めたりすることができます。
いくつか前の状態に戻したい!というときに重宝する機能ですので、覚えておくと便利です。
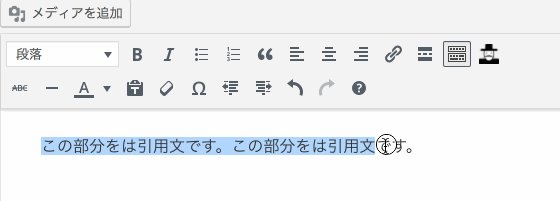
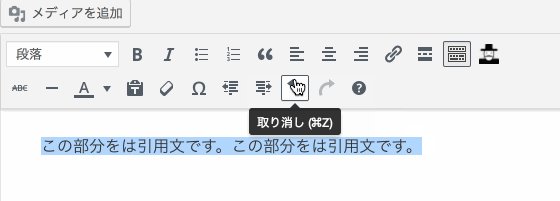
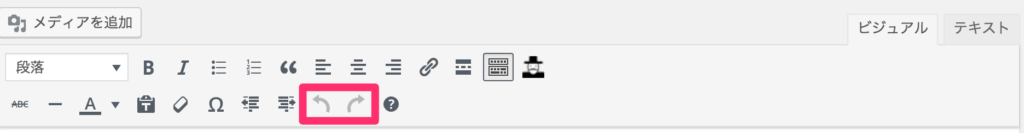
下図の「取り消し」「やり直し」のボタンでこの機能を利用できます。

このボタンを押す方法以外にはもキーボード操作で「取り消し」や「やり直し」をすることができます。
| 目的 | Windows | Mac |
| やり直し | Ctrl + Y | Command + Y |
| 取り消し | Ctrl + Z | Command + Z |
以上、よく使う基本的なビジュアルエディターの機能紹介でした!
JINではこれ以上にもっとたくさんのデコレーション機能や便利な機能を搭載していますので、もし興味があれば超大作のWordPressテーマ【JIN】の機能まとめを見てみてください。

アフィリエイターで有名なひつじさん(@hituji_1234)とコラボし、史上最高とも呼べるWordPressテーマ【JIN】を開発しました!
開発期間は11ヶ月と非常に長くかかりました。
【使う人】【見る人】それぞれの立場にたって、何度も何度もブラッシュアップを重ねたためです。
その結果、デザイン性・使い勝手・SEOの3つがとてつもないレベルで融合したテーマになりました!
ひつじさんと2人で特設サイトを作りましたので詳しくはそちらでどうぞ!







