WordPressには機能を拡張できる【プラグイン】というものがあります。自分の好みの仕様にカスタマイズしたり、使いやすくできたり、とにかく便利な機能です。でも、プラグインって入れすぎると管理画面が重くなったり、サイト表示が遅くなったりとマイナス面もあるんですよね。
この記事では僕がおすすめするプラグインをご紹介します。
CrossPiece製のWordPressテーマ、【JIN】を使用するにあたってのおすすめプラグインです。
絶対入れるべきプラグイン
SEO(検索で上位に表示されるための対策)やスパム対策、バックアップなど基本機能にかかわるプラグインです。
ここで紹介するプラグインはとりあえずいれておいたほうがいいです。
Google XML Sitemaps
Google XML Sitemapsはブログ記事を書いたことを検索エンジンに伝えてくれるものです。
とりあえず難しいことは考えずに入れておきましょう。
◆設定方法
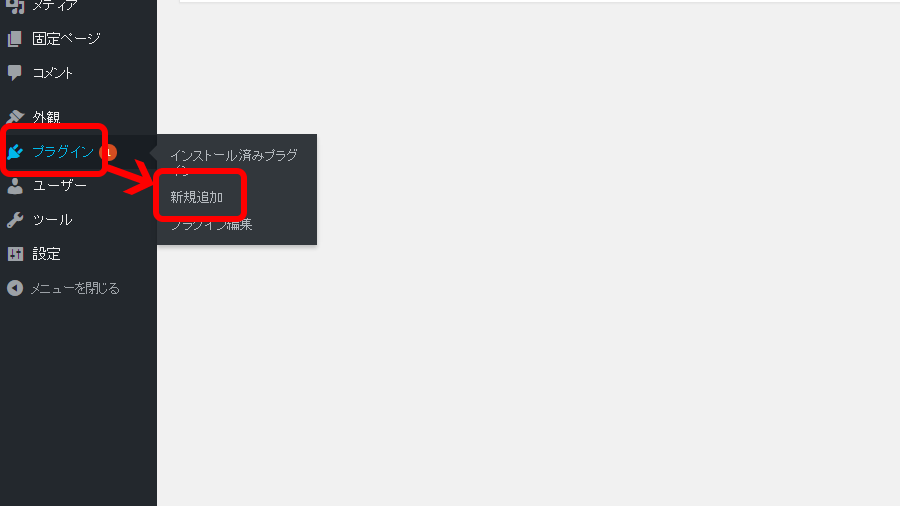
管理画面の「プラグイン」>「新規追加」をクリック。

右上にある検索フォームに「Google XML Sitemaps」と入力。
検索して出てきたら【今すぐインストール】ボタンを押します。続いて【有効化】ボタンをクリック。設定はこれで完了ですw
記事を書けば自動的に検索エンジンに知らせてくれます。
Akismet
スパム対策にはとりあえずこれが入ってれば大丈夫です。最初からインストールされてるので【有効化】します。Akismetはメールアドレスの登録が必要ですので、手順を説明します。
◆設定方法
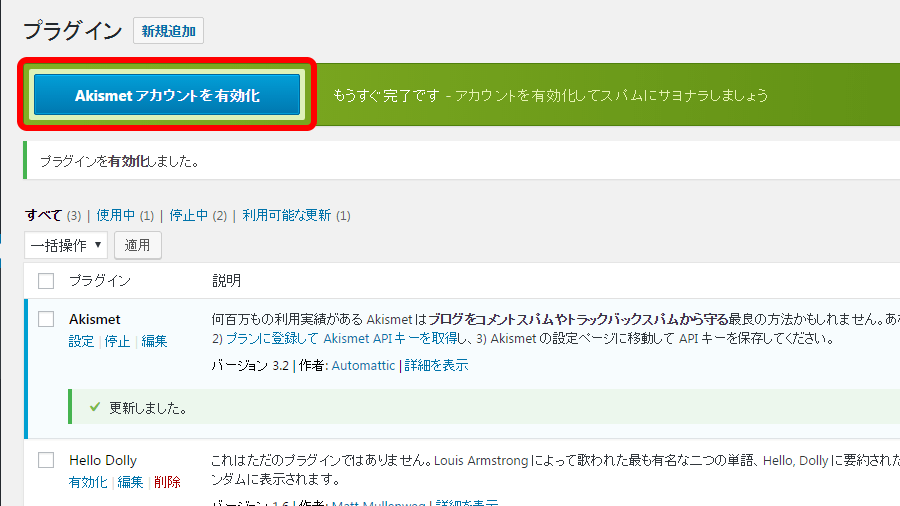
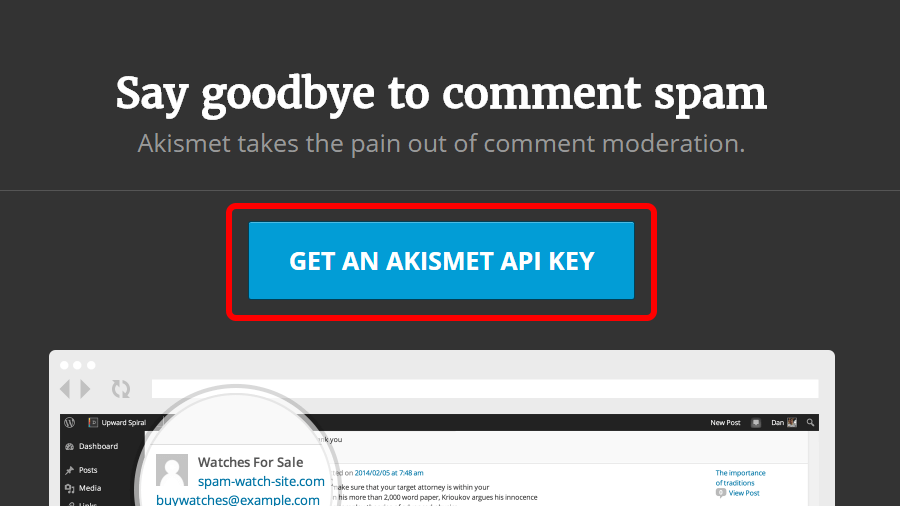
Akismetを有効化すると以下のような青いボタンが管理画面の上部に表示されます。
これをクリックしてください。

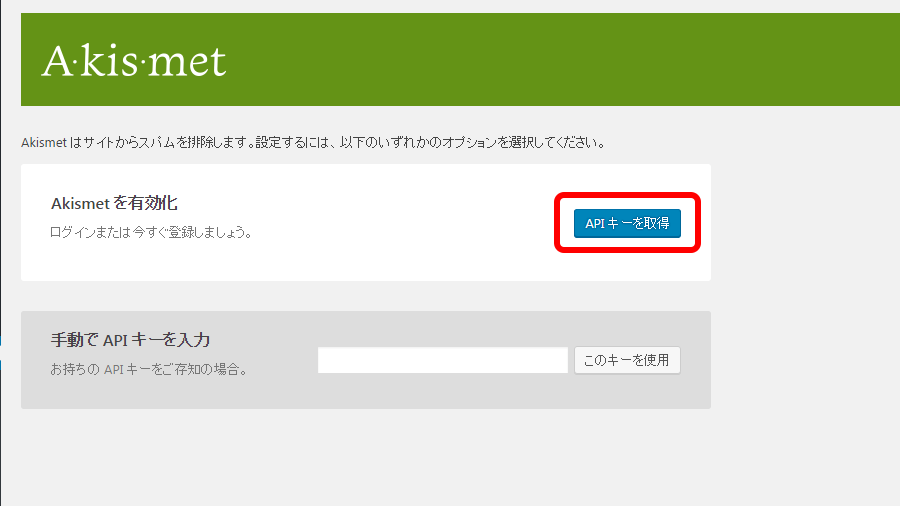
以下の画面に映りますので【APIキーを取得】をクリック。

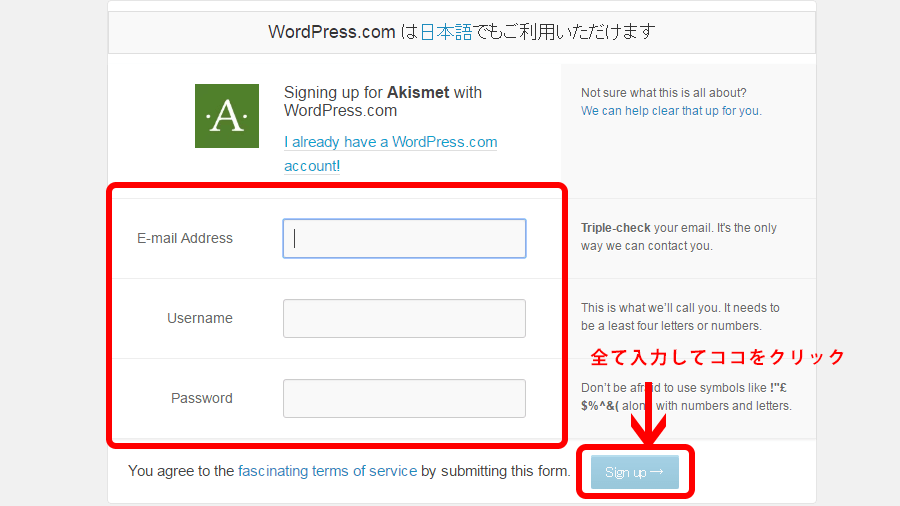
続いて【GET AN AKISMET API KEY】をクリック、情報を入力してどんどん進んでください。


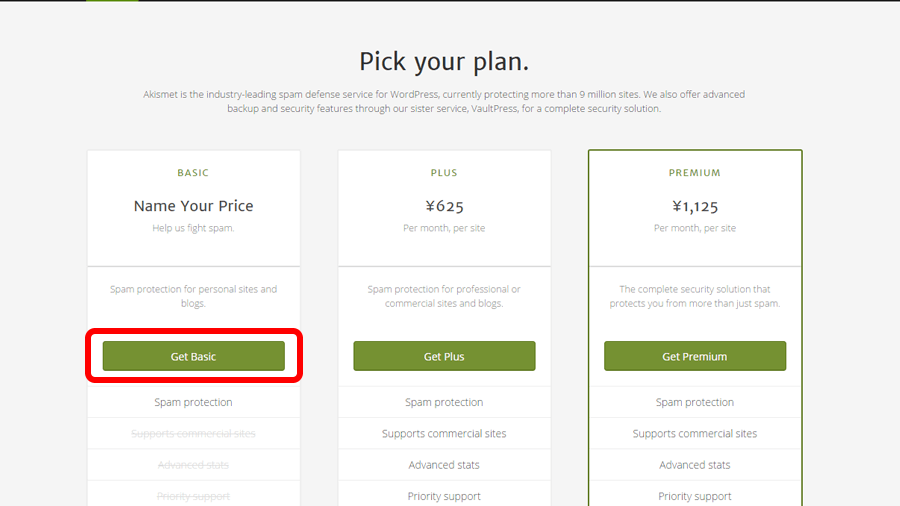
サインアップができれば次にプランを選択する画面がでてきます。
一番左の無料プランを選んでください。

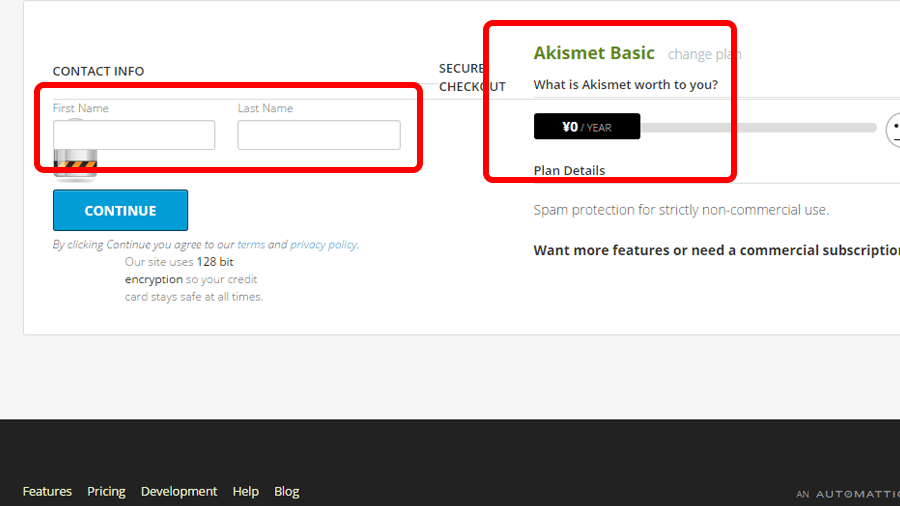
支払いの画面がでてきますので、右にある4500円/年と書いている黒いボタンを左に0円になるまでひっぱってドラッグしてください。すると左に名前の入力フォームがでてきます。ここに名前をローマ字で入力してください。

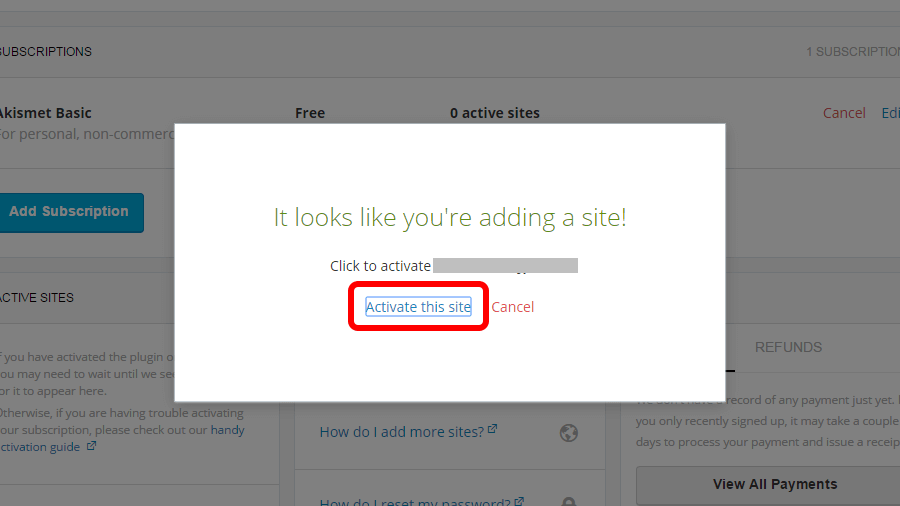
入力し終えたら【CONTINIE】ボタンを押します。ボタンを押すと以下のような画面がでますので、赤枠のほうをクリック。

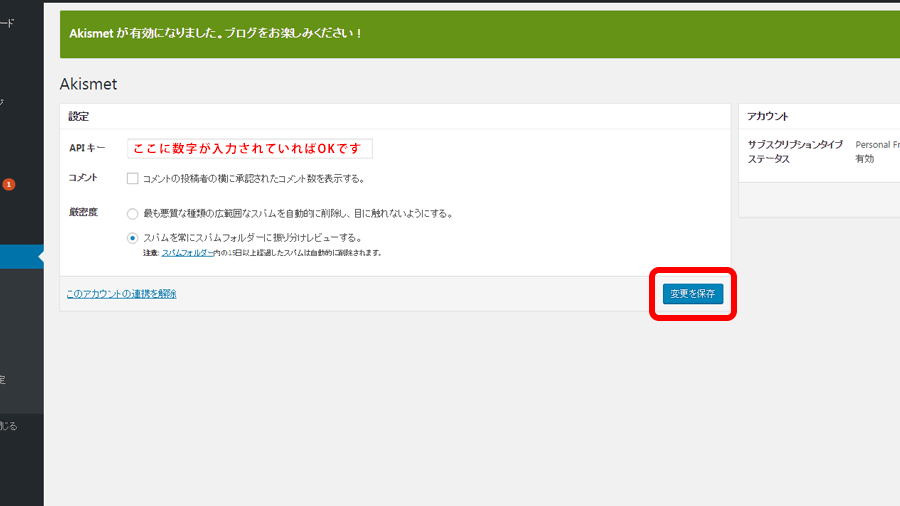
クリックするとブログの管理画面に戻ってきますので、変更を保存して完了です!

WP Multibyte Patch
WordPressをインストールすると最初から入っているプラグインです。
日本語入力に関するプラグインなので何も考えずに【有効化】しておきましょう。
EWWW Image Optimizer
これは画像がアップロードされる度に自動で圧縮してくれるプラグインです。
記事だけじゃなくヘッダーやプロフィールの画像も圧縮してくれます。
圧縮しないまま画像だとページ表示が遅くなるので是非いれることをおすすめします。
インストールしたまま使ってる人も多いですが、圧縮率を最高レベルにしたいのであればWebP形式に変換するのがおすすめです。ただ初心者さんには設定が難しいかもしれないので、ややこしいなと思ったらWebP形式に無理にしなくてもいいかと。
UpdraftPlus
このプラグインはワードプレスのバックアップ用です。
前はバズ部さんのサイトで紹介されていたBackWpUpを使っていましたがこちらに乗り換えました。
このプラグインは細かい設定が不要で簡単にバックアップができるのが魅力です。
エックスサーバーは過去14日分のデータベースの自動バックアップ機能があるので、それを利用するという場合は特別インストールする必要はないです。
◆ 設定方法
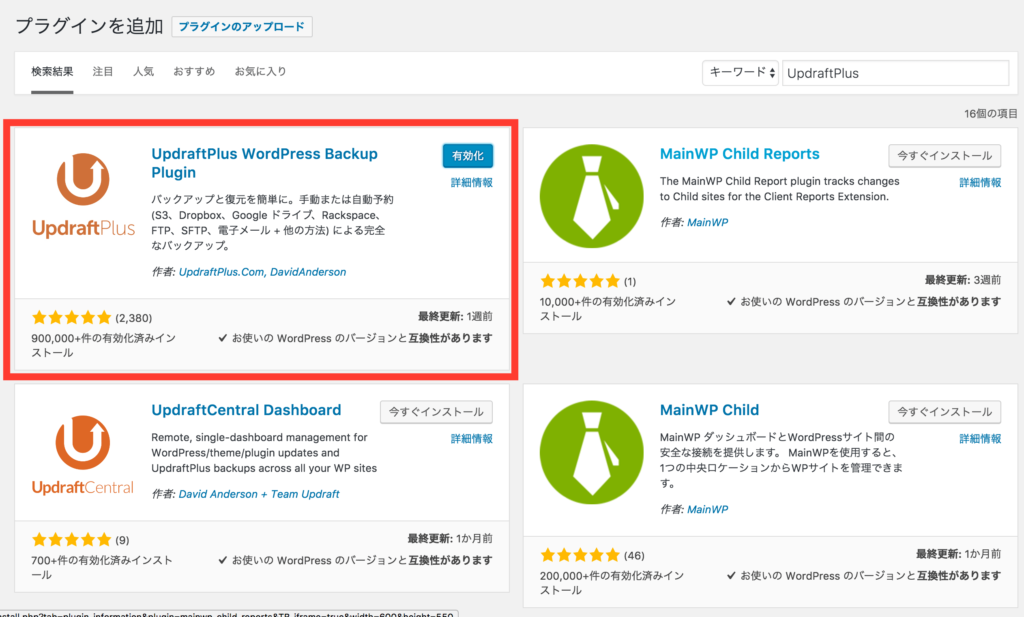
プラグインの新規追加で「UpdraftPlus」を検索します。以下のプラグインリストがでてくると思いますので選択してインストール後、有効化します。
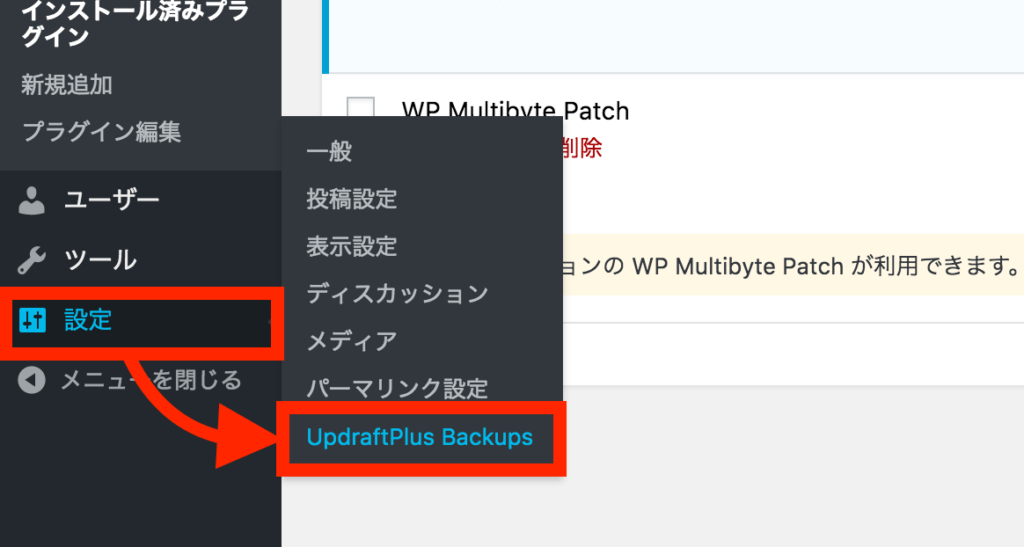
 次に「設定」>「UpdraftPlus BackUps」をクリック。
次に「設定」>「UpdraftPlus BackUps」をクリック。

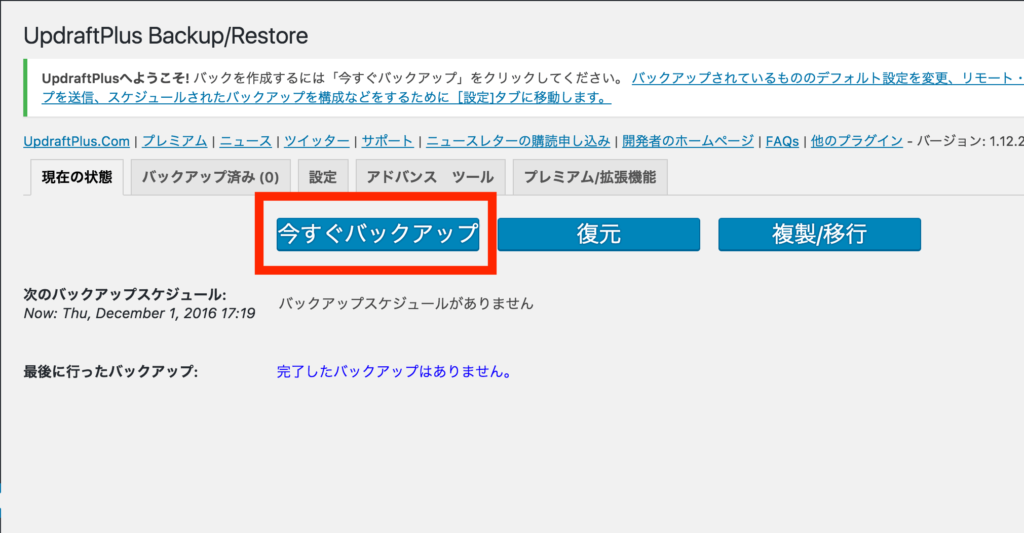
次に「今すぐバックアップ」をクリックします。

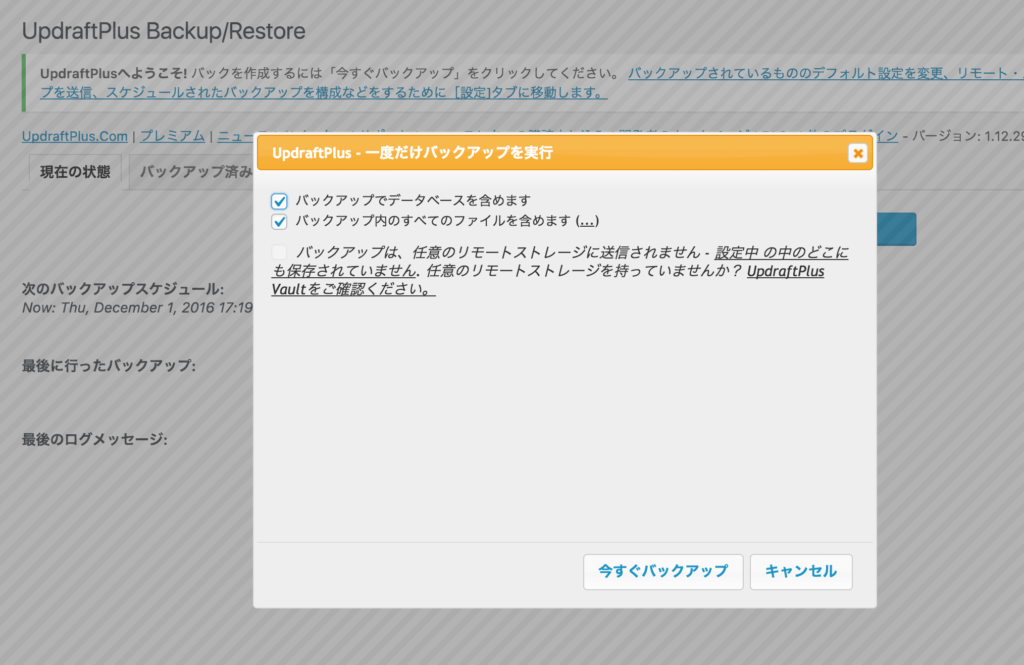
以下のポップアップウインドウが開きますので「今すぐバックアップ」を続けてクリック。

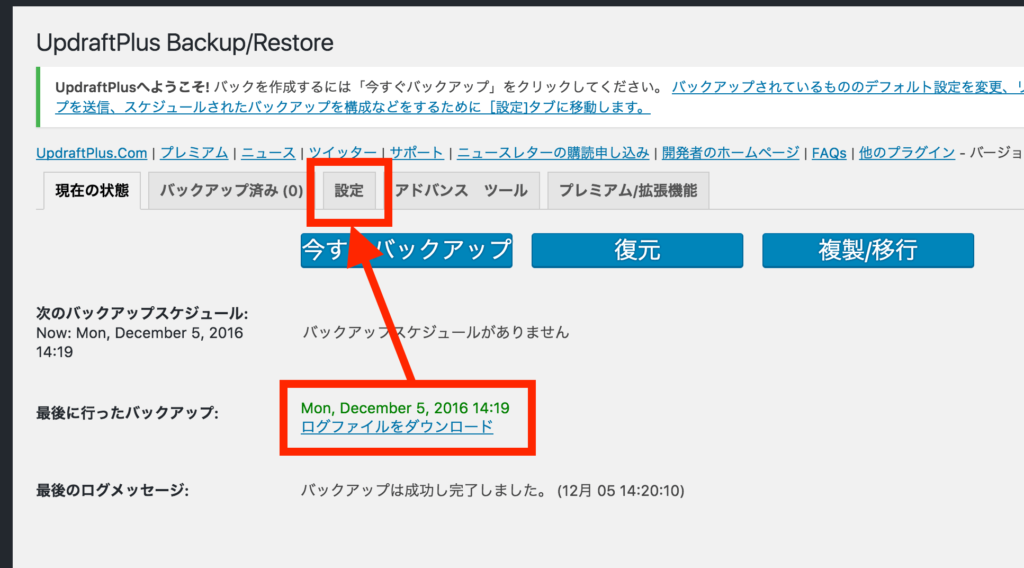
以下のような画面になったら「設定」タブをクリックします。

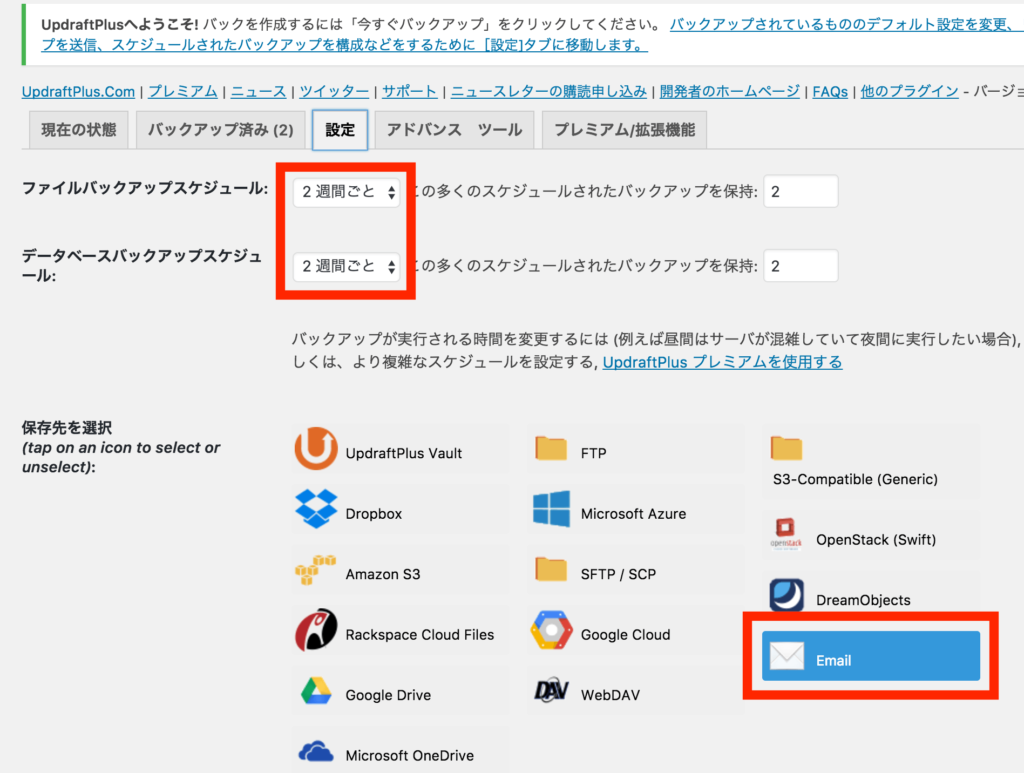
設定項目は自動バックアップのサイクルとバックアップデータの保存先(もしくは送信先)の2つです。

僕は2週間のサイクルに設定していますが、頻繁にブログを書く人ならもう少し短いサイクルにしてもいいと思います。
保存先についてはややこしい設定もいらない「メール」を選択しています。バックアップが終わればそのデータをWordPressのユーザーに設定しているメールアドレス宛に送ってくれます。
バックアップデータから記事データを復元するときの方法も念のため。
バックアップデータから記事を復元する方法
設定のときと同じように「設定」>「UpdraftPlus BackUps」に進みます。
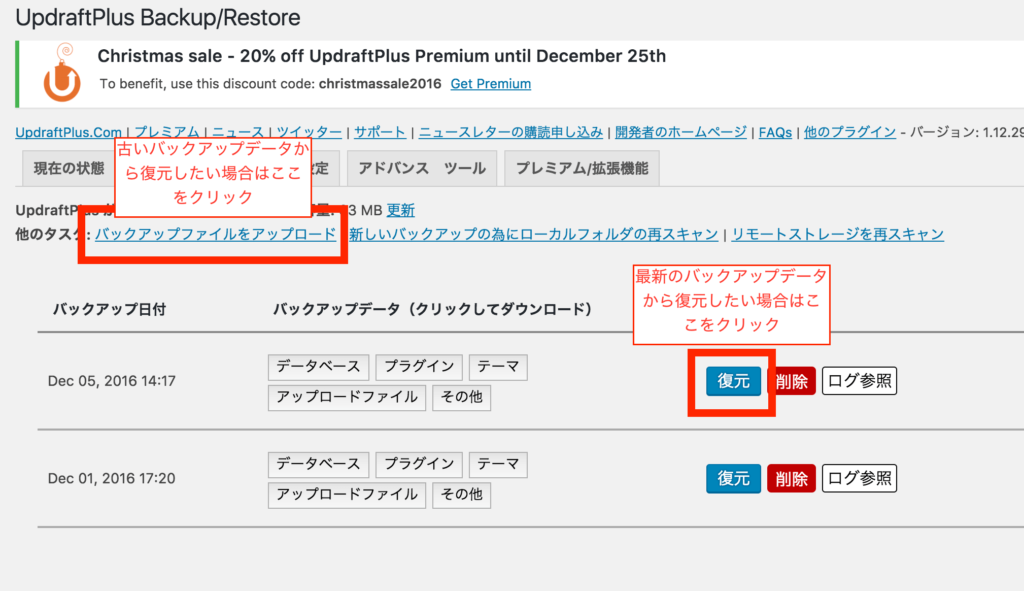
次に「復元」をクリックすると以下のようにどのバックアップデータから復元するか選択する画面になります。

最新のデータからの復元の場合はバックアップの日付が一番新しいところの「復元」ボタンをクリックします。

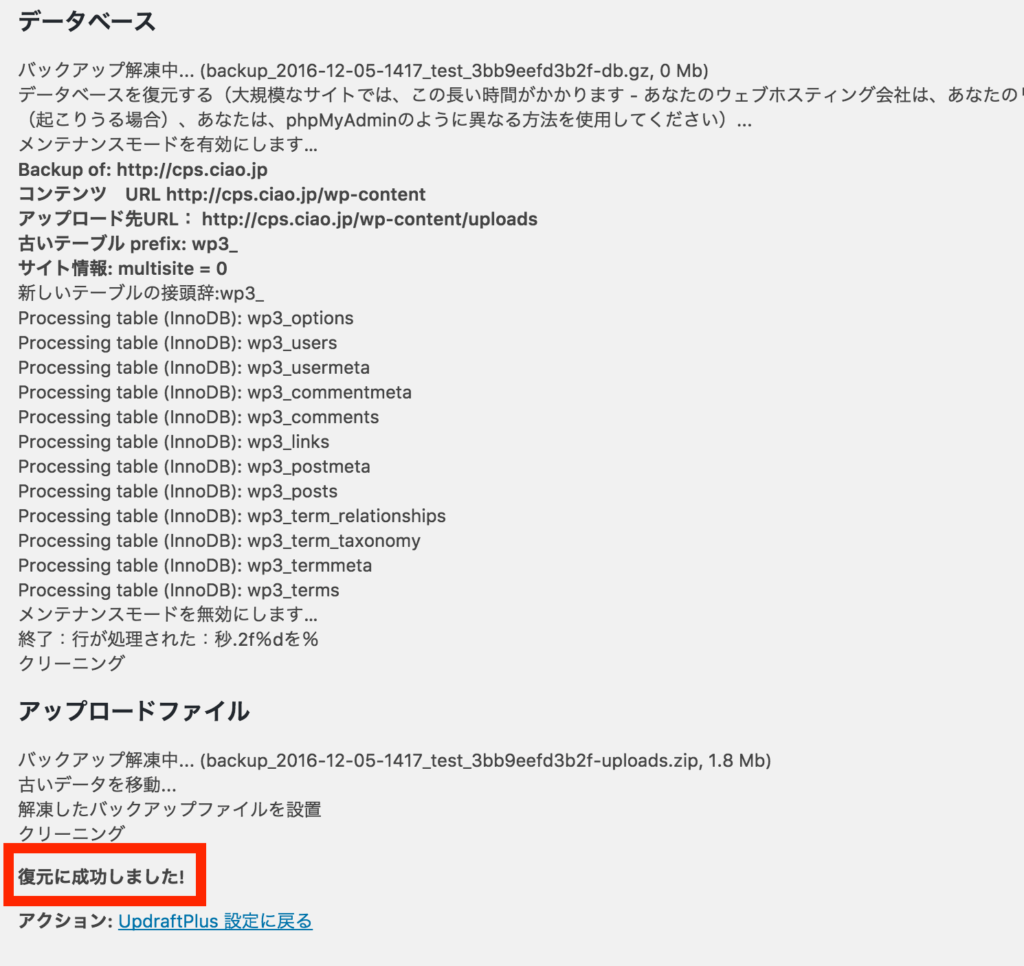
復元が自動でされますので、赤枠の文字がでたら完了です!
Autoptimize
AutoptimizeはWordPressの表示速度を早くしてくれるプラグインです。WordPressはサーバーサイドのプログラムなので、どうしても表示速度の面で静的なHTMLサイトには劣ってしまいます。そんなWordPressの欠点をカバーしてくれるので、特別な理由がない限りはいれておいたほうがいいです。
高速化プラグインとしてキャッシュ系プラグインのWP Super Cacheなどもありますが、キャッシュ系も知識がないと扱いにくいため、初心者にはおすすめしていません。
このAutoptimizeは設定も非常に簡単でなのでおすすめです。
◆ 設定方法
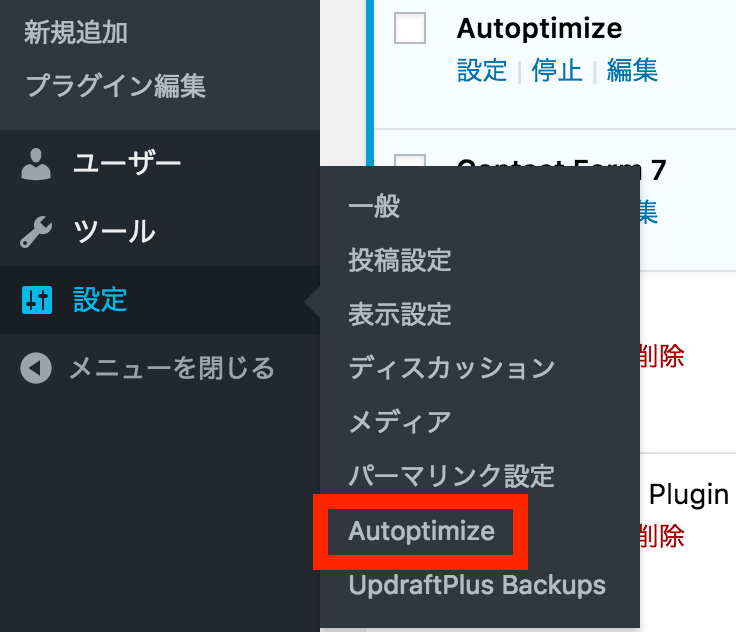
プラグインの新規追加で「Autoptimize」を検索し、インストール後、有効化します。「設定」>「Autoptimize」と進みます。

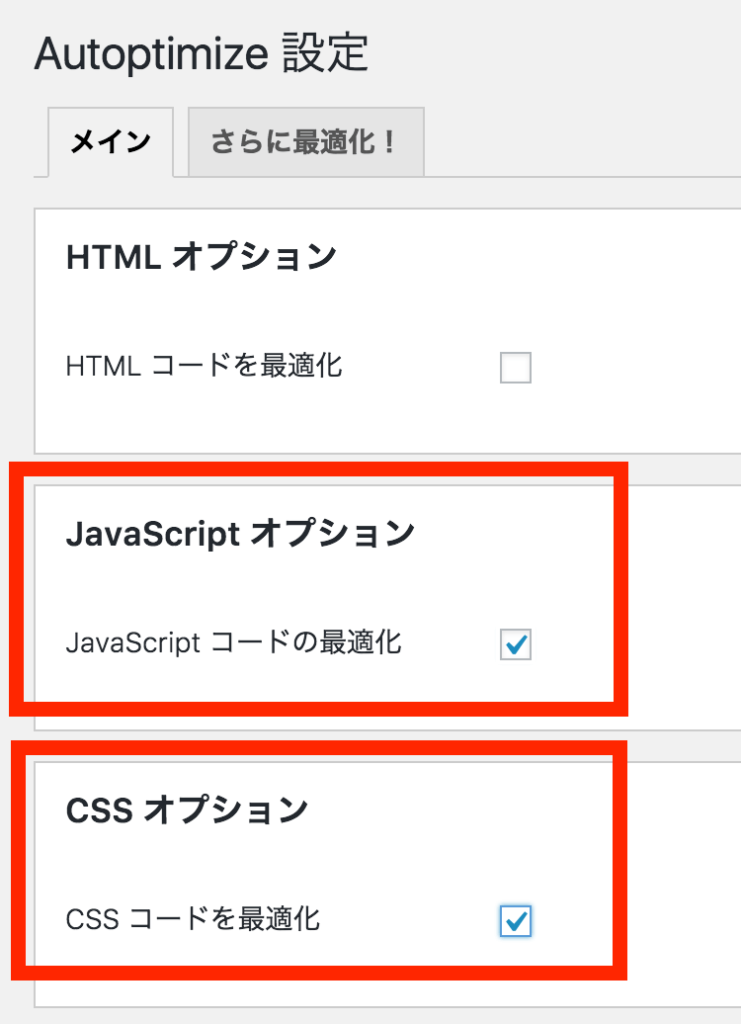
次に圧縮したい項目にチェックをいれます。以下の赤枠の部分でOKです。ソースコードが見辛くなりますが、より表示速度を早くしたいならHTMLの部分にもチェックをいれます。

以上で設定は終わりです!
Google公式の表示速度改善のためのWEBサイト鑑定ツール【PageSpeed Insights】というものがあります。表示速度はSEOでも重要ですので、できる限りは対応しておくべきです。
評価は読み込みスピード(秒)と100点満点の形式になっていて、キャッシュや画像圧縮などサイトを軽量化することで点数が上がるようになっています。
ただし点数が高い = 表示速度が速いということではないですのでスコアばかり意識するのも良くないです。
PageSpeed Insightsは実際の表示速度を速くするための改善箇所を教えてくれるツールです。100点に近ければ改善箇所がほぼないということですが、必ずしも表示高速が実現できている訳ではないということです。
大切なのは体感の表示速度をいかに速くするか、ということです。
あったら便利なプラグイン
Contact Form 7
このプラグインはお問い合わせフォームなどの入力フォームをつくるときに使うものになります。シンプルかつ高機能なのですが、入力確認画面が出せません。ただ設定が簡単なのでWordPressに慣れていない方におすすめです。
◆ 設定方法
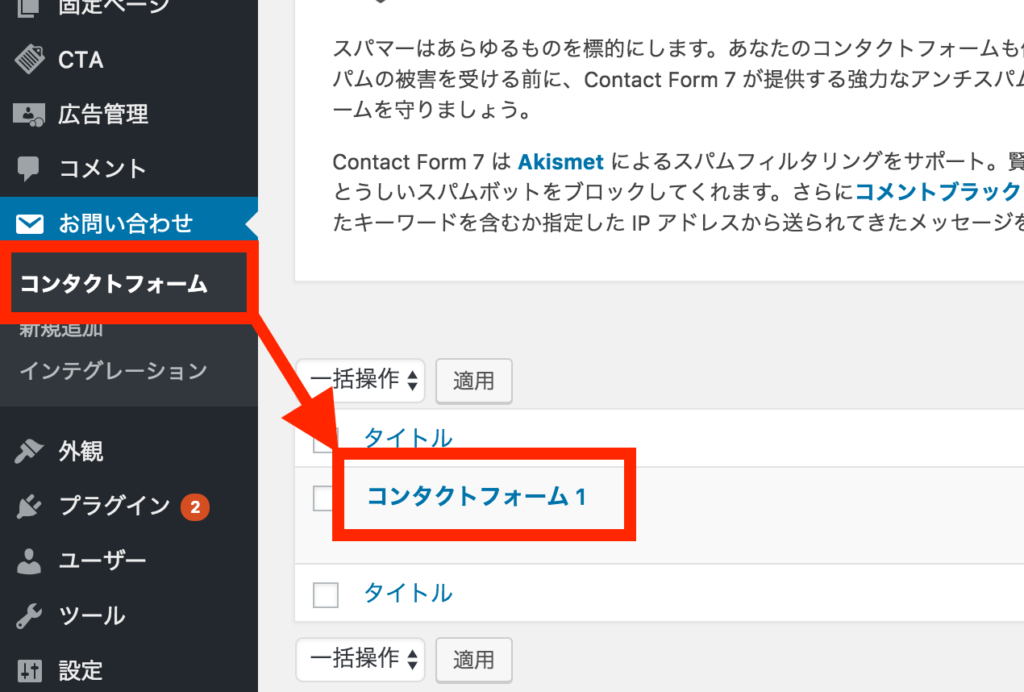
プラグインの新規追加で「Contact Form 7」を検索し、インストール後、有効化します。すると管理画面のメニューに「お問い合わせ」という項目が追加されているので、中の「コンタクトフォーム」をクリックします。

「コンタクトフォーム1」をクリックします。

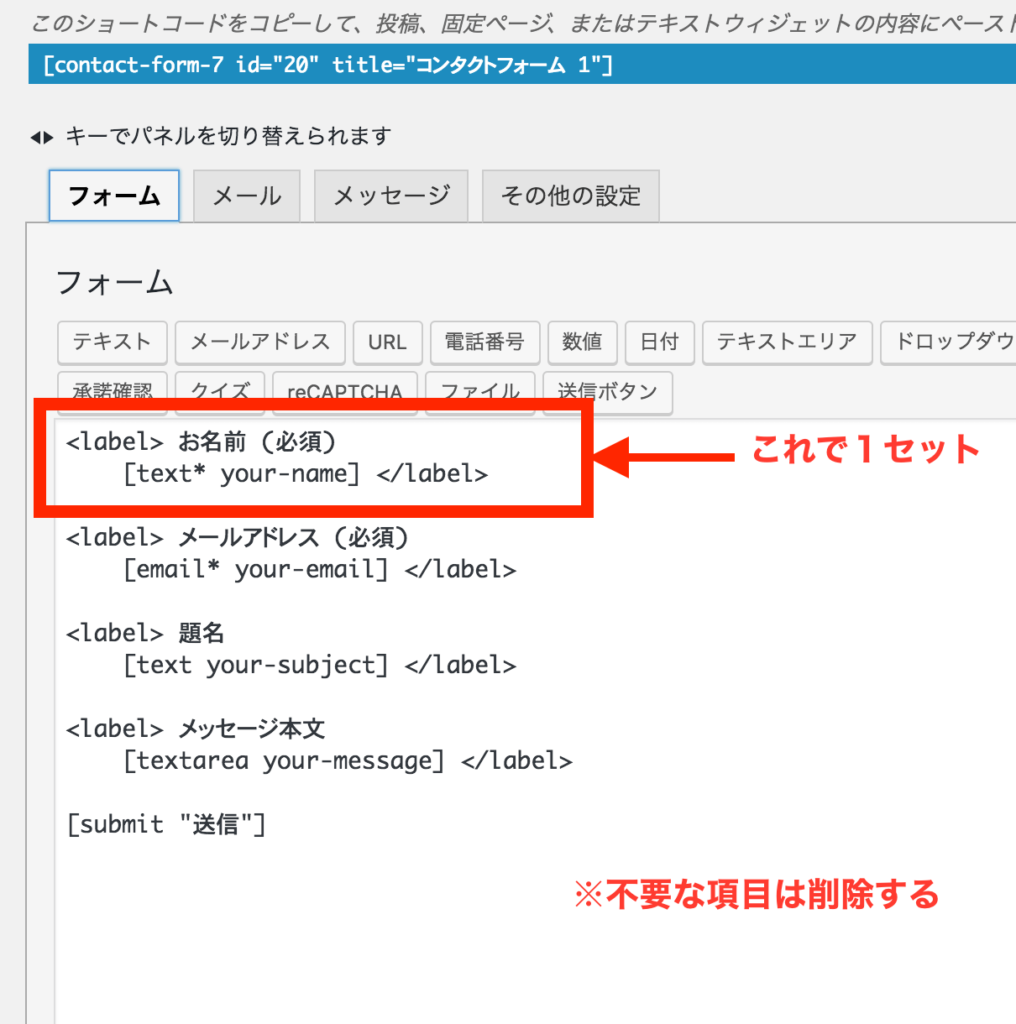
入力項目の設定画面が表示されますので、不要な項目があれば削除しておきます。次に「メール」タブに進みます。

ここではあなた(管理人)に届くメール内容や件名、送信元などの設定を行います。さっきの「フォーム」タブで項目を削除した場合は、対応する項目を削除しておきましょう。
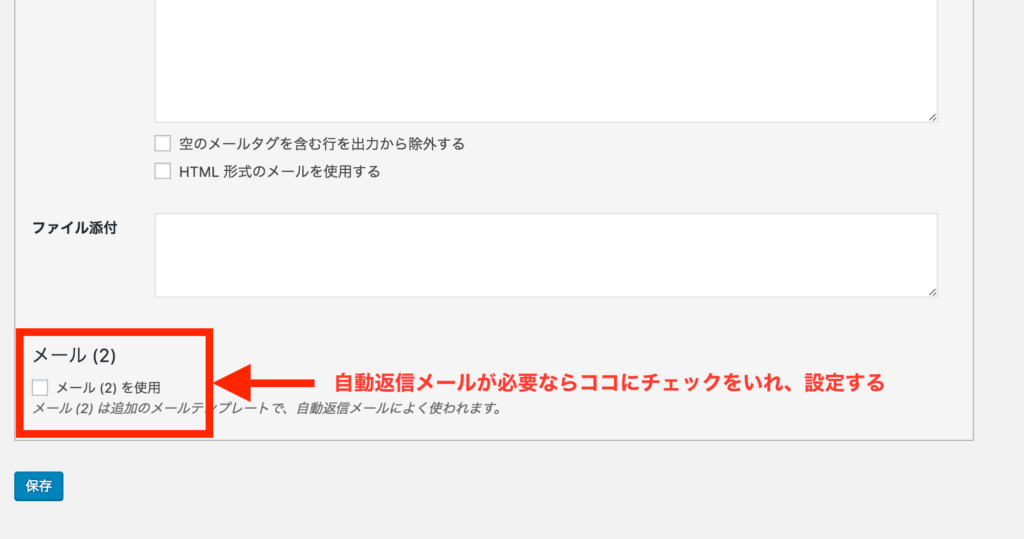
追加でお客様に送られる自動返信メールを設定したい場合は下図の赤枠のボタンをクリックして送信元や送信先を設定します。

次に「メッセージ」タブに進みます。
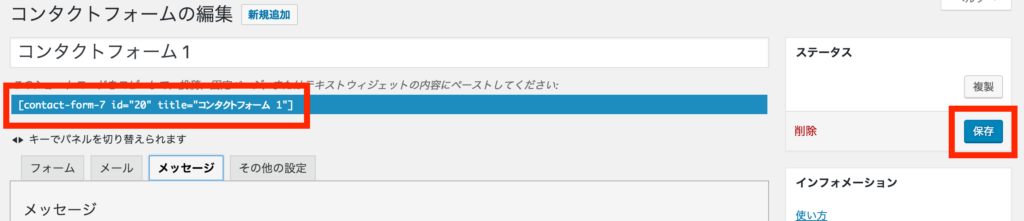
ここでは送信完了後に表示される文字やエラー時に表示される文字の設定を行います。特に変更するところがなければ画面右にある「保存」を押して保存します。
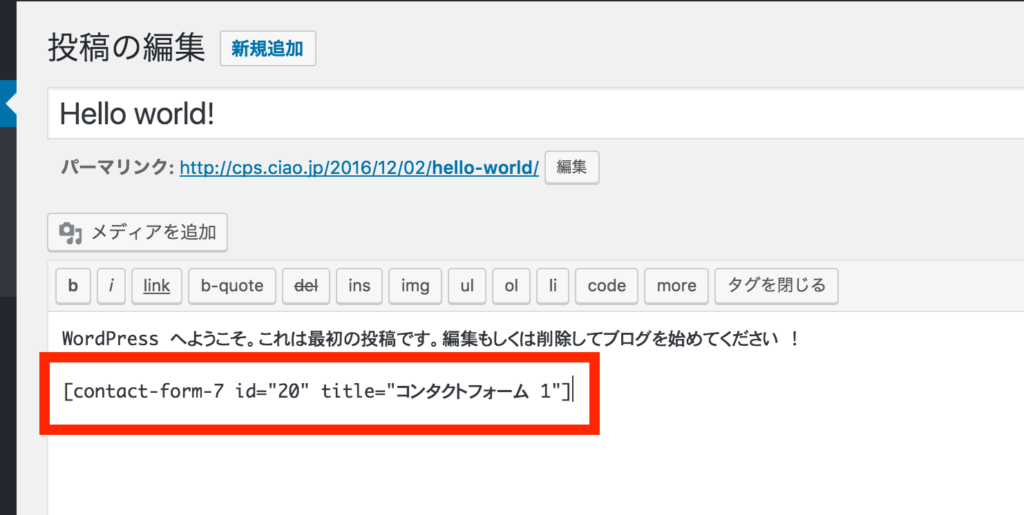
そのままの画面で下記の赤枠に表示されているコードをコピーしておきます。

最後に入力フォームを表示させたい記事の編集画面に進み、「テキストモード」でさっきコピーしたコードを貼り付けて完了です。

無事に送信されるかチェックを忘れずにしておきましょう。
ちなみに僕はContact Form 7を使用してないです。
おすすめプラグインなのに使ってない一番の理由は、入力確認画面が出せないからです。好みもありますが日本人の場合、入力確認は必須だと考えているのでこの機能が最初から入っている「MW WP Form」を使用しています。
ただ少し設定が複雑なため、WordPressに馴染みがない方にとっては難しく感じるかもしれないです。Contact Form 7は設定が簡単なので、今回はこちらをおすすめプラグインとして紹介しています。
絶対に入力確認画面が必要だ!という方で、ある程度リテラシーがある方にはMW WP Formをおすすめします。
WP-Optimize
WP-Optimizeはワードプレスのデータベースを掃除してくれるプラグインです。ワードプレスでは一定間隔で記事のバックアップを取ってくれるリビジョンという機能がついています。
気づけばこのリビジョンがすごい数になっていることがあります。ワードプレスはデータベースで管理されているプログラムのため、データベースが荒れていると重くなったりすることがあります。
そんなときにこのWP-Optimizeでデータベースをきれいにしてあげると幸せになれます。
◆ 設定方法
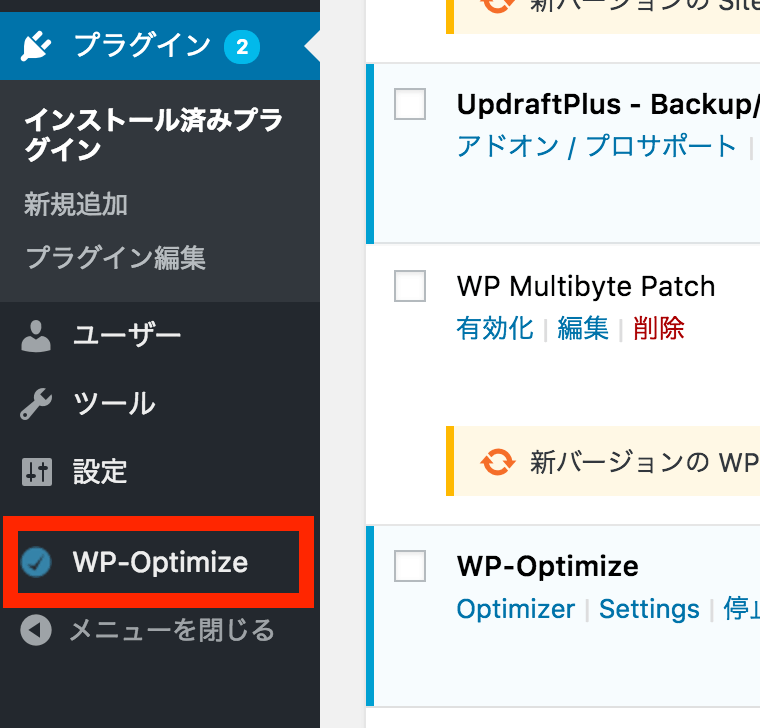
プラグインの新規追加で「WP-Optimize」を検索し、インストール後、有効化します。すると管理画面のメニューにWP-Optimizeという項目が追加されるのでクリックします。

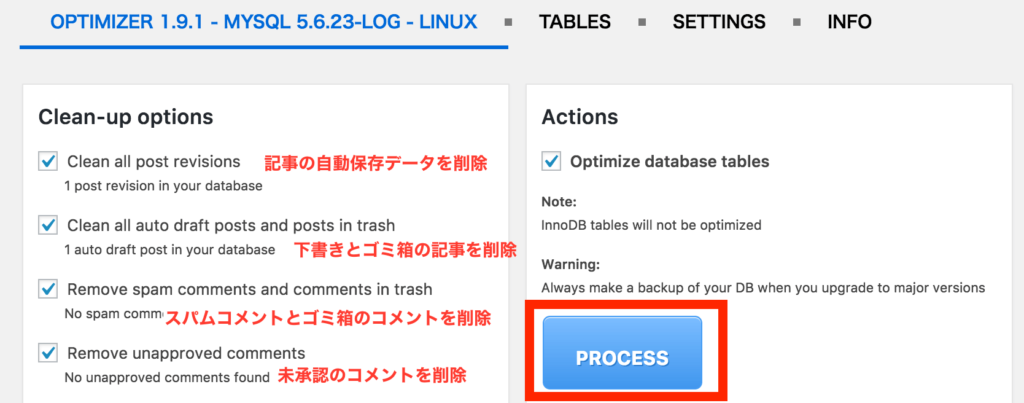
基本的にいじるところはないと思いますが、ご自身の環境に合わせて適宜チェックを外したりしてください。

あとは「process」ボタンを押すと勝手にデータベースの掃除が始まります。
1ヶ月ぐらいを目処に実行するようにするといいです。
Duplicate Post
このプラグインは似たような記事をたくさん書くときに、とっても助かるナイスプラグインです。ただ記事を複製してくれるだけなのですが、このプラグインがないときは手動で記事をコピペして作業してましたwテンプレ記事などがあって、それをベースにする場合なんかにも使えると思います!
◆ 設定方法
プラグインの新規追加で「Duplicate Post」と検索し、インストール後、有効化します。
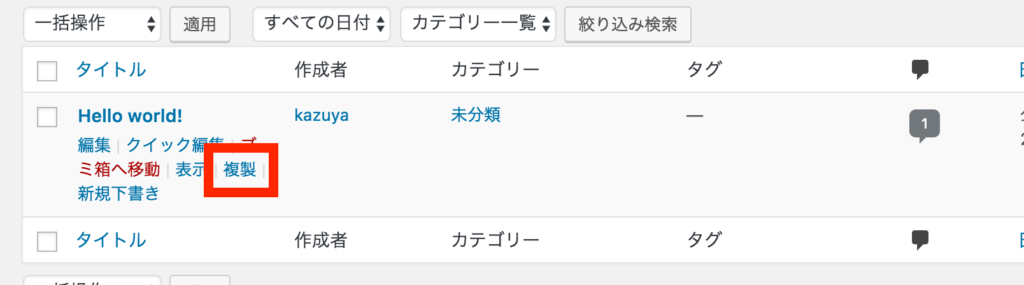
設定としてはこれで終わりで、あとは下図のように複製したいときに「複製」ボタンを押すだけです。

こだわりたい人向けのプラグイン
CSSをいじったり自分好みにカスタマイズしたい人にとって便利になるプラグインを紹介します。
AddQuicktag
AddQuicktagはよく使うタグを登録しておけるプラグインです。
アフィリエイトリンクや吹き出しのタグなどは登録しておくと便利です!
◆ 設定方法
プラグインの新規追加で「AddQuicktag」と検索し、インストール後、有効化します。
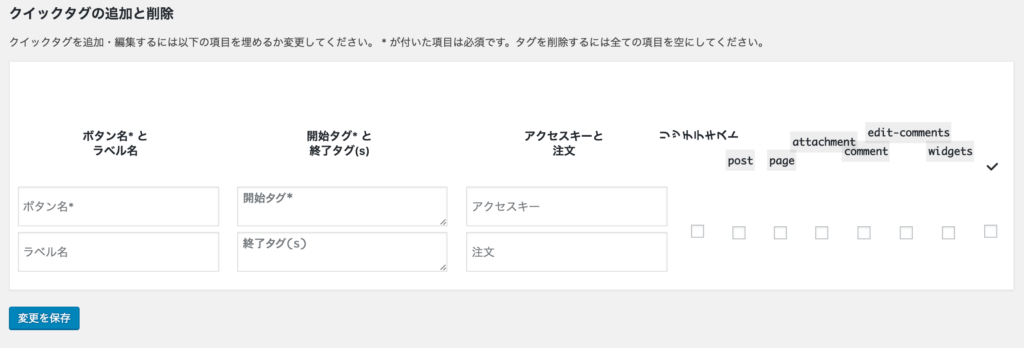
管理画面の「設定」>「AddQuicktag」をクリックして設定画面に進みます。
各項目の説明です。
| ボタン名 | エディター上に 表示されるボタン名 |
| ラベル名 | マウスカーソルをあわせたときの説明 |
| 開始タグ | <h2>のような開始タグ |
| 終了タグ | </h2>のような終了タグ |
| アクセスキー | IEのみ対応のショートカットキー |
| 注文 | ボタンの並び順の番号 |

ちなみに右のほうにあるチェックボックスにチェックをいれないと投稿画面で表示されません。表示させたい投稿画面にチェックをいれましょう。リッチテキストというのはビジュエルエディターのことです。ビジュアルエディターに表示させたい場合はチェックをしておきます。
今回はショートコードの登録ですので、ビジュアルエディターにもチェックをいれておきました。入力できたら「保存」ボタンを押して保存します。
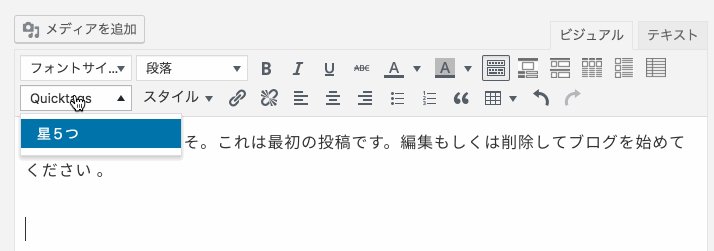
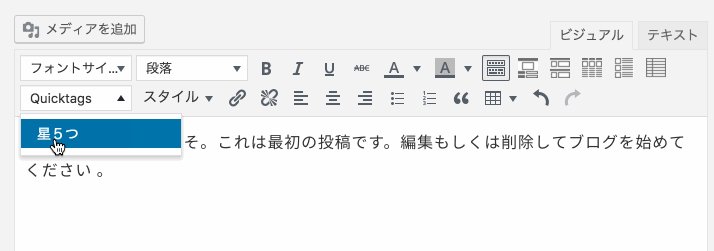
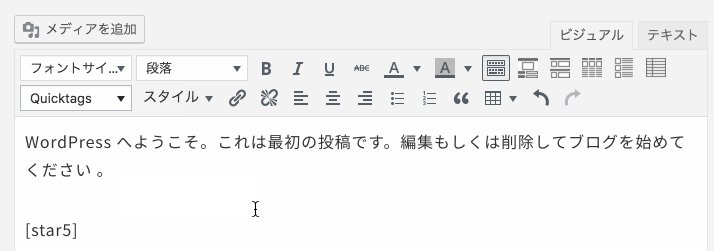
では記事の投稿画面で実際に使ってみます。

こんな感じで選択するだけでタグを挿入できるのでめっちゃ便利です!よく使うタグを登録しておくと執筆も捗ります(^^)
Smart Custom Fields
Smart Custom Fieldsはカスタムフィールドを管理・追加するプラグインです。王道プラグインとしてAdvanced Custom Fieldsがあるのですが、僕はモンキーレンチさんの作るプラグインが好きなのでこちらを使っています。
機能面でも繰り返し機能をはじめとしてかなり充実しており、使い勝手も最高です。
ぜひ一度使ってみてください(^^)詳しい使い方については下記リンクに動画が掲載されているのでそちらがわかりやすいかと思います!
なくてもいい、もしくはおすすめしないプラグイン
個人的にあまりおすすめしないプラグインもここに掲載しておきます。
All in One SEO Pack
ワードプレスユーザーなら多くの人がいれてるのではないでしょうか。それぐらい有用なプラグインです。その名の通り、SEOの設定をサイト全体から各記事ごとまで、これひとつでできるようになります。
ただJINにはデフォルトで基本的なSEO対策ができる機能が揃ってます。
タグ一覧ページや記事一覧ページの2ページをnoindex設定にするなど、細かい設定にこだわりたい人はインストールするといいかもしれません。

TinyMCE Advanced
エディター機能を拡張してくれるプラグインです。結構入れてる人多いんじゃないかと思います。実際使う機能って限られてるのでよく使う機能をテーマ自体に盛り込んでるので、僕はこのプラグインは入れてません。
W3 Total Cache
これはキャッシュ系プラグインといわれるもので、主に表示速度を改善してくれるプラグインです。キャッシュ系は他のプラグインとの干渉が起こったり、CSSが反映されなかったりと面倒なことが多いです。
高機能なものほど扱いに注意しないと思わぬところで不具合がでたりします。
Head Cleaner
このプラグインもキャッシュ系で使ってる人多いと思います。僕も最近まで使ってましたw
設定が結構ややこしく、やはり他のプラグインとのバッティングや設定が反映されないなどのトラブルがあったことから使用をやめました。
WP Social Bookmarking Light
これは記事中にSNSボタンを表示してくれるプラグインですね。
JINには標準でSNSボタンが入ってるので不要です。
以上、とっても長くなりましたが、ココルーチェやアトラスをお使いの方に参考にしていただければと思います!
Lazy Loadなどの画像遅延系プラグイン
JINの記事一覧で使っているjavascriptと仕様上どうしてもバッティングしてしまいます。プラグインを使ってTOPページをSPACEのようにカスタマイズしている場合は使用しても問題ないかと思います!

アフィリエイターで有名なひつじさん(@hituji_1234)とコラボし、史上最高とも呼べるWordPressテーマ【JIN】を開発しました!
開発期間は11ヶ月と非常に長くかかりました。
【使う人】【見る人】それぞれの立場にたって、何度も何度もブラッシュアップを重ねたためです。
その結果、デザイン性・使い勝手・SEOの3つがとてつもないレベルで融合したテーマになりました!
ひつじさんと2人で特設サイトを作りましたので詳しくはそちらでどうぞ!