WordPressにはカテゴリーとタグという記事を整理する機能があります。それぞれに特徴があって使い方は人それぞれなのですが、実はちゃんとした使い方が存在します。ここではその考え方や設定方法を解説します。
きちんと設定すれば閲覧者にも見やすくなり、結果的に滞在時間があがってSEO効果も期待できますので、是非使い方をマスターしておくことをおすすめします。
Contents
カテゴリーとタグの違い

まずはカテゴリーとタグ、それぞれの特徴について説明します。
カテゴリーは記事を分類するときに使う
カテゴリーを上手に設定することでSEO的にもプラスになりますし、閲覧者にとっても見やすいサイトにすることができます。
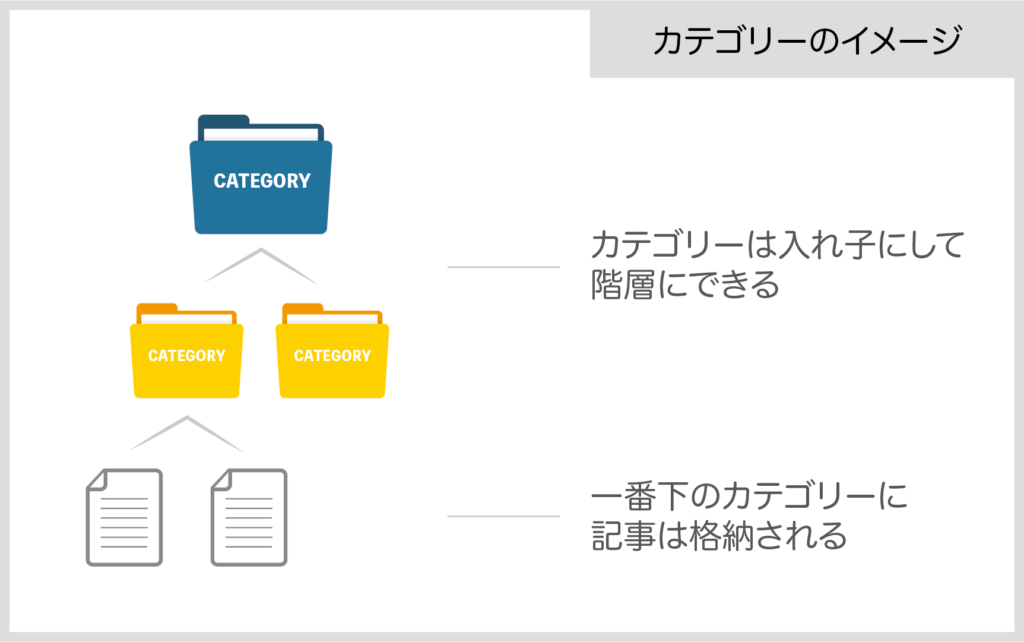
また、カテゴリーは入れ子式の階層構造にすることができ、イメージとしては下のイラストのような感じです。

- カテゴリーは書類を収納する【フォルダ】みたいなもの
- カテゴリーは入れ子式の階層構造にできる
- 基本的に1記事につき1つ設定する。
タグは関連するテーマで記事を紐付けるときに使う
タグはカテゴリーとは違った「切り口」で設定すると使い分けがしやすくなります。また、タグはカテゴリーと違い、階層構造にはできません。
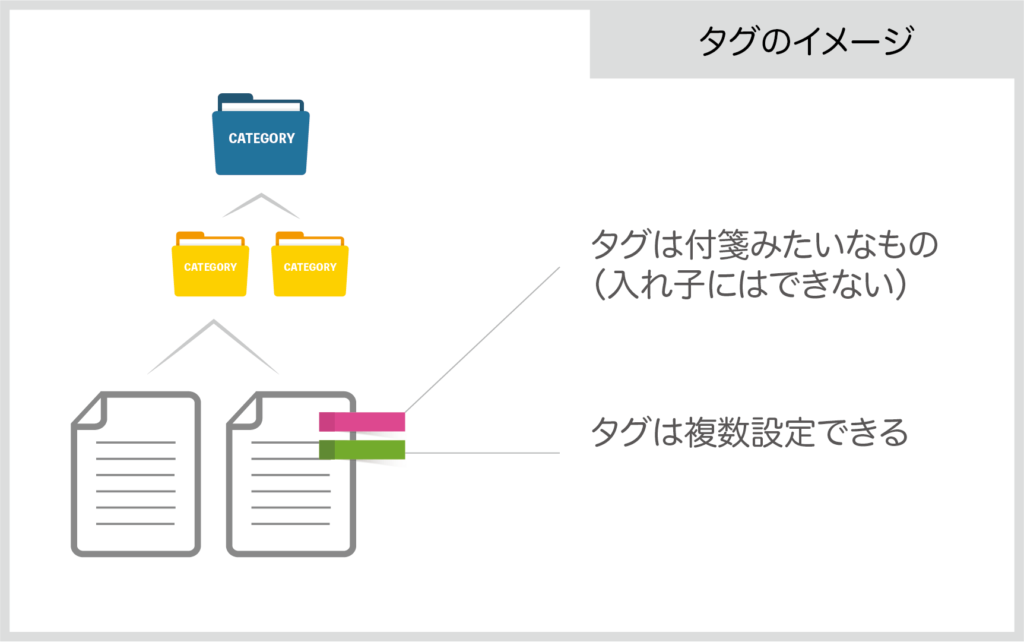
使い方によってはソートや索引的な使い方もできます。タグのイメージは下図みたいな感じです。

- タグは書類につける【付箋】みたいなもの
- タグは1記事につき複数設定してもOK
- 階層構造にはできない
カテゴリーとタグを使い分ける
カテゴリーはフォルダとしての役割、タグは付箋としての役割。この2点を踏まえて上で、下記のようなルールをつくります。
- カテゴリーの階層は2階層までにしてわかりやすくする
- カテゴリーは1つしか設定しない
- タグはカテゴリーと切り口を変えること
※ここでは数百ページ規模のサイトをイメージしてルールを作っています。
では実際にこのルールを使って事例を見てみます。
カテゴリーとタグの使い分け事例
例えば、ダイエットに関するWEBサイトを運営していたとします。そのなかで【スムージー】というカテゴリーを作ったとしましょう。イメージは下図。

ここでは「美容におすすめの夏のシトラススムージー」という記事に注目して見ていきます。
カテゴリーは2階層にする
【スムージー】>【美容におすすめ】
カテゴリーは1つしか設定しない
上記のカテゴリー構造にするためには、投稿画面のカテゴリー選択では【美容におすすめ】というところにチェックをいれるだけ。
【スムージー】の項目にはチェックをいれない。他のカテゴリー【デトックス】などにも、もちろんチェックはいれない。
WordPressでは自動で上の階層を読み込んで設定してくれるので、あえて上位の階層にチェックをいれる必要はないです。
タグはカテゴリーと切り口を変える
【スムージー】>【美容におすすめ】
今回の記事では、上記のようなカテゴリー設定になっています。
【スムージー】という「飲み物」の中で美容やデトックスなどの「目的」としての切り口を設定しています。ここから別の切り口としてどんなタグを設定すべきか考えてみます。
- 「飲み物」に注目して「フルーツ」という切り口
- 「飲み物」に注目して「1回分の予算」という切り口
- 「飲み物」に注目して「カロリー」という切り口
- 「目的」に注目して「成分(栄養)」という切り口
- 「目的」に注目して「飲むタイミング」という切り口
閲覧者がこの記事を読んだあとどんなことが気になるか?ということを考えること。
具体的には、
①なら「オレンジ」や「キウイ」などスムージーに入っている材料。
②なら「200円以下」や「200〜400円」など予算。
③なら紹介するスムージーの「100kcal以下」などの摂取カロリー。
④なら「ビタミンCが豊富」や「βカロチンが豊富」など多い成分。
⑤なら「朝におすすめ」や「食前におすすめ」など飲むタイミング。
こんな感じでしょうか。すべて設定してもいいし、1つだけ設定してもいいです。結局は閲覧者にとってわかりやすく、見やすくすることを心がけて設定する数を考えることが大切です。
たまに10個以上タグをつけている人をみかけますが、あまり多すぎてもアレなので気をつけましょう。
カテゴリーの複数設定をおすすめしない理由
前述のようにカテゴリーはタグのように複数設定することができるのですが、僕はあえて1つのカテゴリーしか設定しません。なんでかっていうと、内部SEOを考えると1つのほうがいいからです。
内部SEOとは?
主にブログやウェブサイト内でのリンク構造や文書構造のことをいいます。前者のリンク構造とは、いわゆる「内部リンク」と言われるもので、どのページとページが関連付けられているかをGoogleに伝える役割があります。
この設定が非常に重要で、うまく活用するとコンテンツやブログ記事の上位表示をさせることが可能です。後者のはかなり専門的な話になるので、ここではスルーします。
内部リンクのうち、階層構造を伝えるための重要な役割をしているのが「パンくずリスト」と呼ばれるものです。
パンくずリストの表示ルール
WordPressのテーマ(テンプレートとも呼ばれる)のほとんどにはこの「パンくずリスト」がついています。下図のようなやつです。

パンくずリストが必要な理由
パンくずリストの存在意義は2つあります。
- ユーザーが現在、サイト内でどの場所にいるかをわかりやすくするため、つまり「ユーザビリティの向上のため」
- 内部リンクの階層構造をGoogleに伝えるため、つまり「内部SEOのため」
※ユーザビリティの向上によって、サイト回遊率(滞在時間)がよくなり結果的にSEO向上ということもあります。
パンくずリストは下図のようにトップページから現在のページまでの階層が表示されます。

ここで非常に重要なのがカテゴリーは1つしか表示されない、ということです。
もしカテゴリーを複数設定していれば、パンくずリストにはそのうちの1つしか表示されず、Googleに記事の階層を正確に伝えることができなくなります。
個人的な意見ですが、複数カテゴリーを設定することで、いろいろなカテゴリーで一度見た記事が表示されたりして、閲覧者の混乱=ユーザビリティ低下につながると感じています。
まとめ
内部SEOとか考えるの面倒だっていう人は、難しく考えずカテゴリーは1つだけ設定するようにするといいです。複数設定する場合はタグをうまく活用するようにすること。
- カテゴリー = フォルダー
- タグ = 付箋
カテゴリーはうまく設定すれば非常にSEO効果が見込めるので、是非意識して使うことをおすすめします。
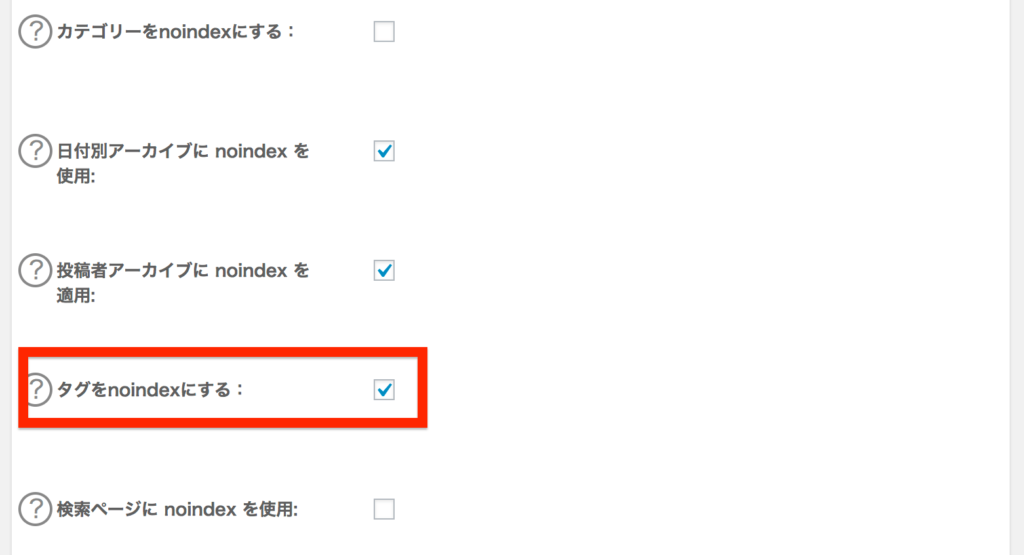
タグページのnoindex設定について
タグページは重複コンテンツ、つまり低品質なコンテンツとみなされる可能性もあるので、僕はプラグイン「All in One SEO Pack」を利用してnoindex設定にしています。


アフィリエイターで有名なひつじさん(@hituji_1234)とコラボし、史上最高とも呼べるWordPressテーマ【JIN】を開発しました!
開発期間は11ヶ月と非常に長くかかりました。
【使う人】【見る人】それぞれの立場にたって、何度も何度もブラッシュアップを重ねたためです。
その結果、デザイン性・使い勝手・SEOの3つがとてつもないレベルで融合したテーマになりました!
ひつじさんと2人で特設サイトを作りましたので詳しくはそちらでどうぞ!








