2020年5月15日にStripeの領収書が自動で顧客メールアドレスに届くようにコードを修正しました。
前回、Stripeの使い勝手や他のサービスとの比較をした記事を書いたんですが、Stripeの使い方について知りたいというお問い合わせをいただきました。

そこで今回はWordPressでStripeを使う方法についてまとめてみます。ちなみに下記のような環境を構築します。
- ページ遷移なしのクレジットカード決済
- メールアドレスとカード番号だけのシンプルなフォーム
- 購入者への自動返信メール
- 管理人への自動返信メール
- 購入からサンキューページまで全てサイト内で完結
カートシステムはプラグインのWooCommerceを使えばいけるそうですが、ここではやりませんので悪しからず。
あ、あとFTPソフトを使う前提の解説になるので、FTP環境がない方は先にそちらを準備してくださいね。サーバー上でダイレクトにファイルを作成して編集する方法もありますが、ちょっと面倒ですwStripeの会員登録の手順は端折りますので、各自で済ませておいてください。
Stripeを利用するにはサイトをSSL化(https://〜)しておく必要があります。(テストモードでは非SSLサイトでも使用できます)
Contents
準備するもの
まず最初に必要なファイルやページを先に準備しておきます。主に以下の6つになります。
- 決済フォームを載せるページ(固定ページ)
- 購入完了後のサンキューページ(固定ページ)
- StripeのAPIキー(テスト環境用・本番用)
- PHPファイル(決済/自動返信メール)
ひとつずつ解説していきます。
決済ページを作成する
決済ボタンを載せるページを作成します。すでに販売ページなどがある場合はそれでOKです。
WordPress管理画面の「固定ページ」で適当にページを作成しておきます。ここでは固定ページで進めますが、普通の記事やカスタム投稿でもかまいません。
パーマリンクは「stripe-page」としておきます。
サンキューページを作成する
上記の決済ページと同様に、固定ページでサンキューページを作成してください。パーマリンクは「stripe-thanks」としておきます。
StripeのAPIキーを用意する
Stripeはテスト環境用のキーと本場用のキーの2種類が用意されています。このおかげで非常にかんたんにテスト環境を作って試すことができます。
APIキーには publishable key と secret key の2つがあり、両方を用意します。
publishable key(テスト用)
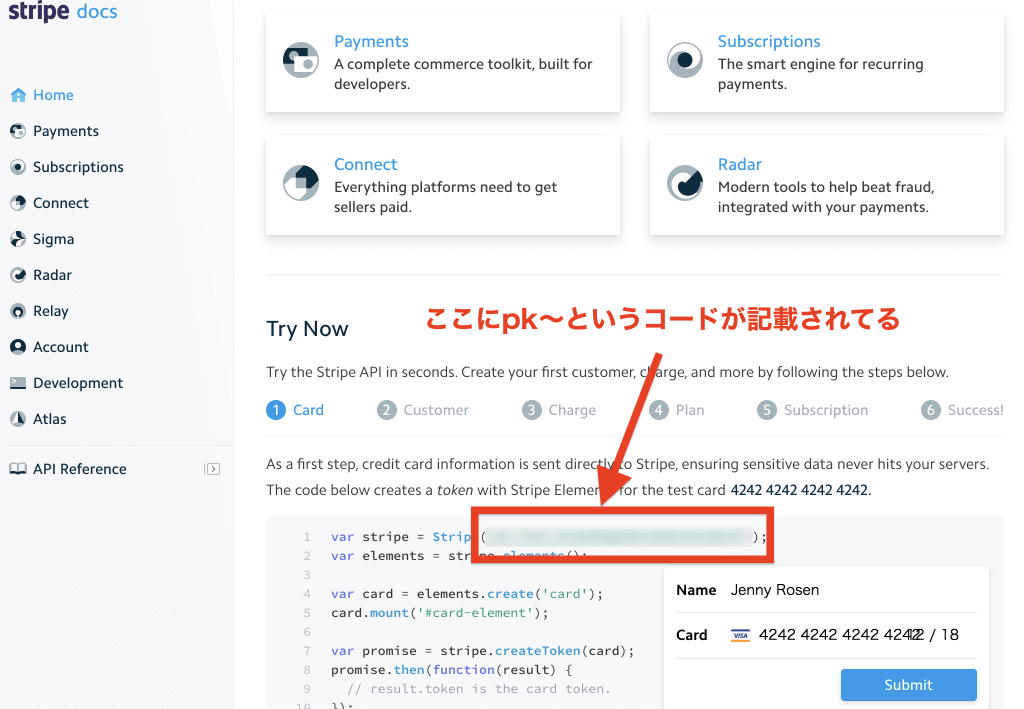
Stripeにログインしてから、下記リンク先に移動します。
下図のところに記載されてるので、コピーしてどこかにメモしておいてください。

publishable key(本番用)
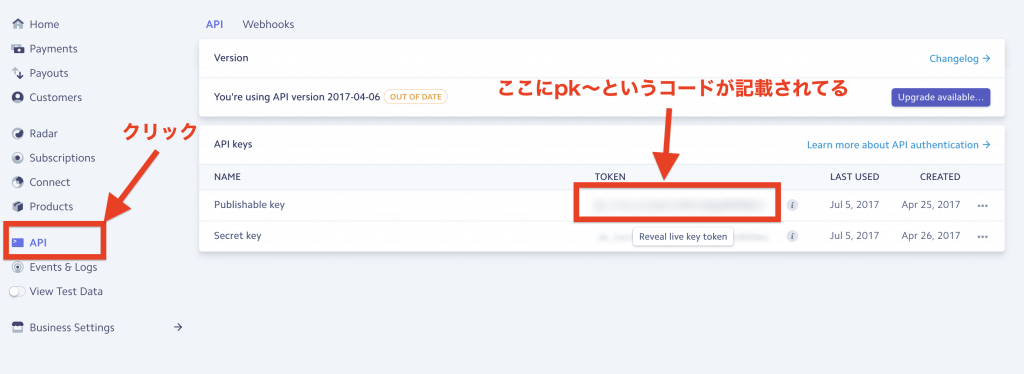
Stripeの管理画面TOPにいって、「API」という項目をクリックします。

テスト用と同じように本番用のコードとしてどこかにメモっておいてください。
secret key(テスト用)
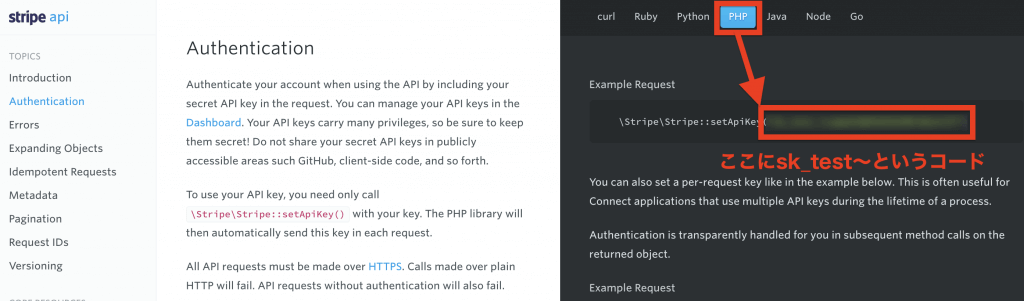
下記リンク先に移動します。
https://stripe.com/docs/api#authentication
下図のところに記載されるコード(sk_test〜)をメモします。

secret key(本番用)
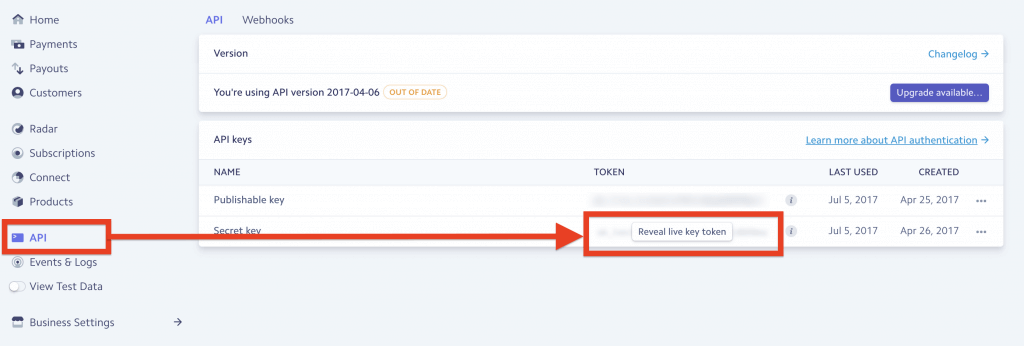
Stripeの管理画面TOPにいって、「API」という項目をクリックします。

赤枠内に記載されているコードを同様にコピペしてメモしてください。
※アカウント作成後は上記の赤枠に記載されてます。もし上図のようにコードが隠れている場合は「Reveal live key token」をおして再生成してください。
PHPファイルを作成する
普段コードを触らない人はここが最難関wここの設定ができればあとは簡単なので、がんばりましょう。
ここで作成するPHPファイル内にはメールプログラムやAPIを利用したコードなどを記載します。いろいろとカスタマイズする場合は、このファイルを編集・追記するかたちになります。
Stripeのライブラリをダウンロードする
まず、StripeのPHPライブラリをダウンロードしておきます。下記URLより最新のZIPデータをダウンロードしてください。
https://github.com/stripe/stripe-php/releases
解凍したファイルをFTPソフトを使って、下記のディレクトリ直下に配置しておきます。(libフォルダがなければ作成してください)
wp-content > themes > お使いのテーマ名 > lib
PHPファイルを作成する
次に下記のディレクトリの直下に「checkout.php」という名前のPHPファイルを作成します。
wp-content > themes > お使いのテーマ名
中身のコードは下記をコピペしてください。
コピペしたコードの日本語のところをご自身のものに変更してください。具体的には下記を参考にしてください。
| 03行目 | ダウンロードしたライブラリ名(例:stripe-php-5.1.1) |
| 07行目 | テスト用のsecret keyを入力(例:sk_test〜のコード) |
| 17行目 | 金額(例:9800) |
| 20行目 | 商品名 |
| 32行目 | 自動返信メールタイトル(例:ご購入有難うございます) |
| 33行目 | ここに自動返信メールの本文を記載。 |
| 35行目 | 送信者名(例:サイト名もしくはあなたの名前) |
| 36行目 | 送信元となるメールアドレス |
| 53行目 | 管理者宛メールタイトル |
| 54行目 | 送信元となるメールアドレス |
| 55行目 | ここに管理者宛メールの本文を記載。 |
| 63行目 | サンキューページのURL(例:https://〜.com/stripe-thanks/) |
テスト環境で動作確認
ここからは実際に動作を確認してみます。
決済ページに決済ボタンをつくる
まずは決済ページ(stripe-page)に下記のコードを貼り付けてください。
| 01行目 | checkout.phpまでの絶対パス (例:https://example.jp/wp-content/themes/atlas/checkout.php) |
| 04行目 | テスト用のpublishable keyを入力(例:pk_test〜のコード) |
| 05行目 | 金額(例:9800) |
| 06行目 | 販売元名 |
| 07行目 | 商品名 |
| 13行目 | 決済ボタンの文字 |
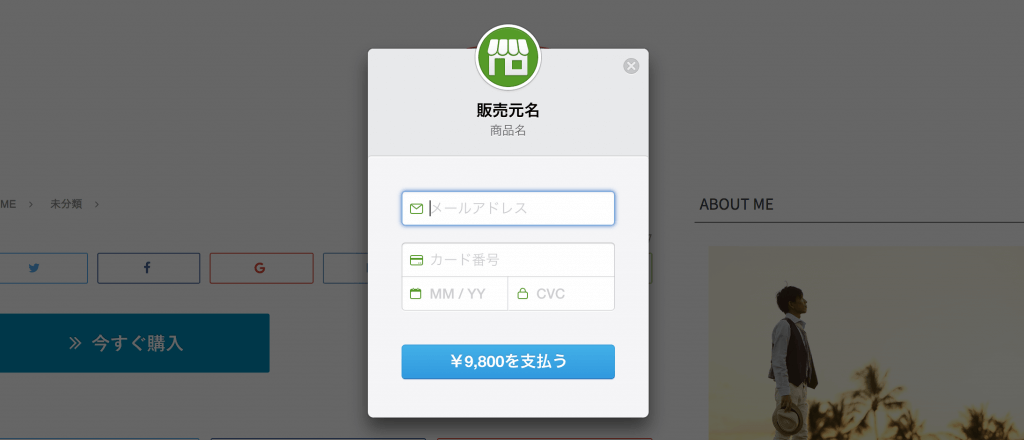
うまく動作していれば「今すぐ購入」をクリックすると下図のような画面になります。

テスト用クレジットカードで決済できるか試す
Stripeにはテスト用のクレジットカード番号が用意されてるので、それを使って決済ができるか確かめます。
- カード番号:4242 4242 4242 4242
- 有効期限:01 / 30
- セキュリティコード:1234
無事にサンキューページにリダイレクトすれば正常に決済が完了しているはずです。念のため、Stripeのページで売上を確認しておきましょう。
テスト環境で正常に決済できたか確認する
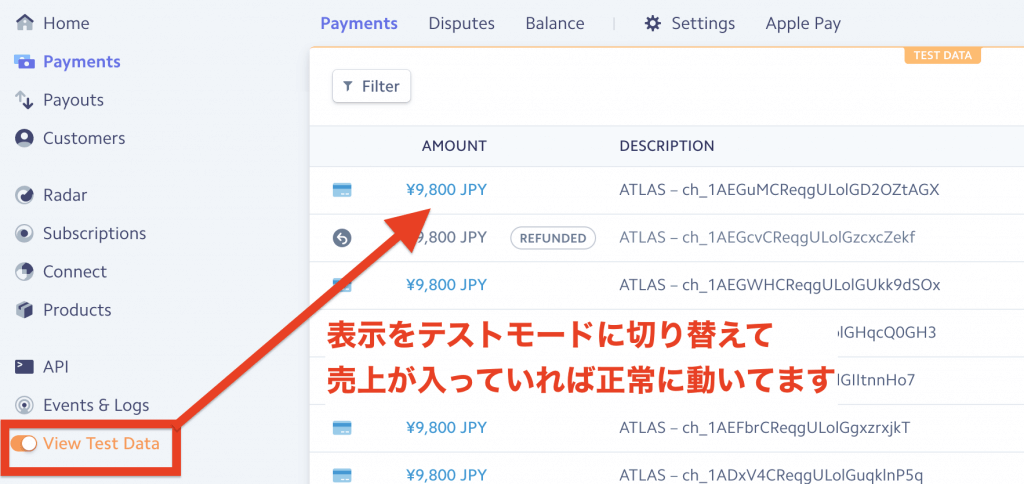
Stripeにログインして管理画面TOPにいきます。画面左の下にある「View Test Data」を有効にします。
「Payment」の項目でさっきのテストカードで決済した情報が載っていればOKです。

本番用のAPIキーに切り替える
テスト環境で正常に動作していれば、最後に secret key とpublishable key を本番用のものに貼り替えます。(sk_live〜、pk_live〜)
これだけです。
最後に自分のカードを使って決済テストをします。テスト環境でうまくいっていれば基本的に動作がおかしくなることはないと思うのですが、念のため。
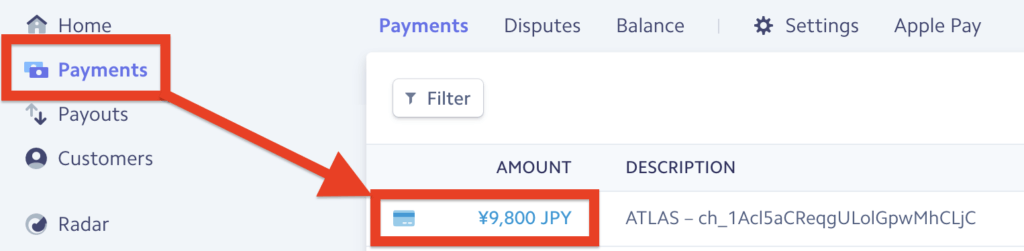
カード決済後、「View Test Data」をオフにして「Payment」の項目を確認し、情報が載っていればOKです。自動返信メールや管理者宛のメールなども合わせてチェックしておきましょう。また、せっかくなので返金処理もためしにやっておくことをおすすめします。
返金処理のやり方
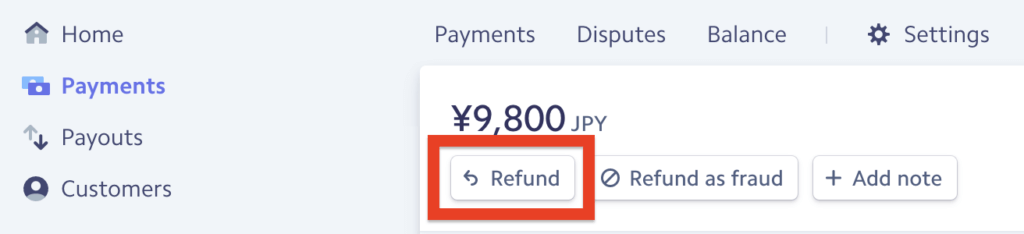
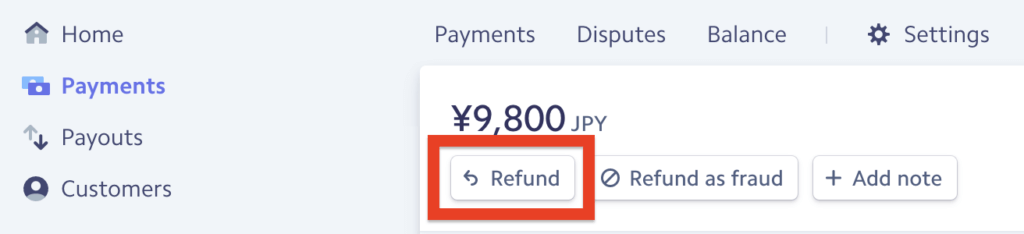
管理画面に入って「Payment」の項目をクリックし、返金したい売上のリスト選択します。

すると売上の詳細情報のページに移動するので、「Refund」ボタンをクリックします。


返金処理は以上です。
ちなみに売上管理や返金処理はスマホのアプリでもできるのでストアからダウンロードしておくと管理がめっちゃ楽なのでおすすめです!
この方法の問題点
それは決済完了からサンキューページへの切り替わりが遅いこと。
これって結構痛いのですが、購入までのプロセスに影響しないし、問題もおきていないため様子見の状態で放置してます。。。w
応急処置としてgifのローディング画像をページ遷移完了まで読み込ませればいいのですが、やってませんw
そのうち気が向いたらやるかもです(*´ω`*)
やってみると以外と簡単に決済システムを導入できます。WordPressでカード決済を考えている方の参考にしていただければ幸いです!
※JCBカードに対応させるための申請手順
2018年5月からStripe決済でJCBカードが使えるようになりました。ただし、デフォルトでは使えないのでStripeに利用申請する必要があります。このあたりが面倒なのでデフォルトで使えるようになるといいなー。
申請に必要なのは特定商取引法に基づく記載ページのみなので、すでにページがある人は必須項目だけチェックしてない部分を補うだけでOK。
- 販売事業者名
- 所在地
- 電話番号
- メールアドレス
- 運営統括責任者
- 商品代金以外の必要料金
- 返品・交換について
- 引渡し時期
- 支払い方法
- 支払い時期
- 販売価格
※登記・戸籍上の情報を記載する必要があります。
より詳しい内容はこちら。
JCBで決済された支払いの入金は通常のStripeの入金サイクルとは違い、30営業日かかるとのことです。キャッシュフローの管理がやや面倒な感じになるのが痛いところ。。。
上記項目を自社サイトの特定商取引法に基づく記載ページにしっかり書き込んでからStripeのお問い合わせフォームからJCBカード決済を希望する旨のメールを送れば完了です。
審査に落ちることもあるようですが、うまくいけばStripeから審査通過のお知らせがくるので、それで該当アカウントでJCB対応となります。特にプログラム上の設定は不要とのことですので、ぜひ申請しておくことをおすすめします。

アフィリエイターで有名なひつじさん(@hituji_1234)とコラボし、史上最高とも呼べるWordPressテーマ【JIN】を開発しました!
開発期間は11ヶ月と非常に長くかかりました。
【使う人】【見る人】それぞれの立場にたって、何度も何度もブラッシュアップを重ねたためです。
その結果、デザイン性・使い勝手・SEOの3つがとてつもないレベルで融合したテーマになりました!
ひつじさんと2人で特設サイトを作りましたので詳しくはそちらでどうぞ!